Для создания эффектных текстовых заголовков можно использовать градиент, который будет отображаться исключительно внутри букв. Ниже рассмотрим два способа добавления градиента к тексту, а также их плюсы и минусы.
Использование mix-blend-mode
Свойство mix-blend-mode определяет режим наложения цвета текста на фоновый цвет. Подобные режимы наложения можно увидеть в графических редакторах вроде Photoshop, соответственно, идея наложения и названия режимов позаимствованы оттуда.
Перед применением этого метода текст надо обернуть в какой-нибудь элемент (<p>, <span>, <div>, <h2> и др.) и установить для него родителя. Мы сделаем такую структуру: <div> в качестве родителя; <h2> для текста.
<div>
<h2>Градиентный текст</h2>
</div>
Теперь для <div> устанавливаем желаемый градиент через свойство background, а для <h2> ставим белый цвет фона и свойство mix-blend-mode со значением screen (пример 1).
Пример 1. Свойство mix-blend-mode
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Градиентный текст</title>
<style>
div {
background: linear-gradient(red, blue); /* Градиент для текста */
}
div > h2 {
font-size: 3rem; /* Размер текста */
margin: 0; /* Убираем отступы */
background: white; /* Белый цвет фона */
mix-blend-mode: screen; /* Режим наложения */
}
</style>
</head>
<body>
<div><h2>Градиентный текст</h2></div>
</body>
</html>
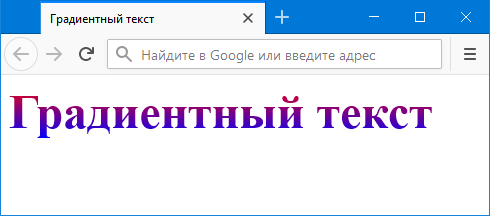
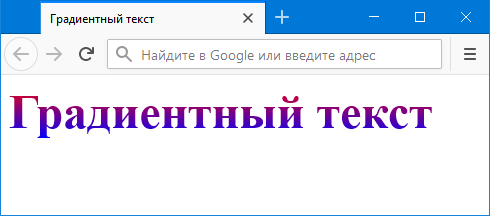
Результат данного примера показан на рис. 1.

Рис. 1. Градиентный текст