Псевдоэлемент ::-ms-reveal
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0+ |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Задаёт стиль кнопки для просмотра пароля в поле input type="password". Кнопка исходно не видна и появляется при вводе пароля в правой части поля (рис. 1). Если щёлкнуть по этой кнопке и удерживать левую кнопку мыши, то вместо точек будет показан вводимый пароль.
![]()
Рис. 1. Кнопка для просмотра пароля
Синтаксис
селектор::-ms-reveal { ... }
Значения
Нет.
Пример
HTML5CSS3IE 10CrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>::-ms-reveal</title>
<style>
input[type="password"]::-ms-reveal {
background: #c00;
color: #fff;
}
</style>
</head>
<body>
<form action="handler.php">
<input type="password" name="pass" placeholder="Введите пароль">
<input type="submit" value="Войти">
</form>
</body>
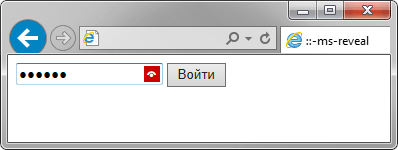
</html>Результат данного примера показан на рис. 2.

Рис. 2. Использование ::-ms-reveal
