Псевдоэлемент ::selection
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 2.0+ | 9.5+ | 1.1+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Применяется | К выделенному тексту |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#selection |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдоэлемент ::selection применяет стиль к выделенному пользователем тексту. В правилах стилей допускается использовать следующие свойства: color, background и background-color.
Синтаксис
элемент::selection { ... }
Значения
Нет.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>selection</title>
<style>
p::selection {
color: #ff0; /* Цвет текста */
background: #000; /* Цвет фона */
}
</style>
</head>
<body>
<p>При выделении этого текста он изменит свой цвет.</p>
</body>
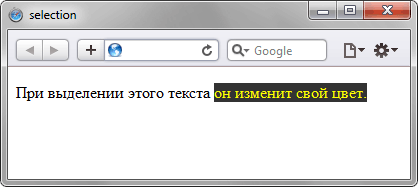
</html>Результат примера показан на рис. 1. В данном примере при выделении текста он изменяет свой цвет и фон.

Рис. 1. Результат использования псевдоэлемента ::selection
Браузеры
Firefox использует нестандартный псевдоэлемент ::-moz-selection.
