Как разместить элементы списка горизонтально?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 7.0+ | 3.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Вывести маркированный список в одну строку и убрать отображение маркеров.
Решение
Элементы списка по умолчанию выстраиваются вертикально друг под другом, но иногда требуется разместить их по горизонтали, например, для создания различных меню. В таком случае к селектору LI следует добавить стилевое свойство display со значением inline, оно преобразует блочный элемент в строчный (пример 1).
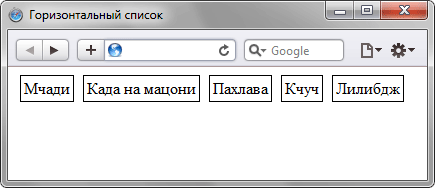
Пример 1. Горизонтальный список
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Горизонтальный список</title>
<style>
ul.hr {
margin: 0; /* Обнуляем значение отступов */
padding: 4px; /* Значение полей */
}
ul.hr li {
display: inline; /* Отображать как строчный элемент */
margin-right: 5px; /* Отступ слева */
border: 1px solid #000; /* Рамка вокруг текста */
padding: 3px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<ul class="hr">
<li>Мчади</li>
<li>Када на мацони</li>
<li>Пахлава</li>
<li>Кчуч</li>
<li>Лилибдж</li>
</ul>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Горизонтальный список
Из-за того, что вокруг списка автоматически добавляются отступы, их следует изменить, добавляя свойства margin и padding к селектору UL, как показано в примере.
