-ms-interpolation-mode
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 7.0 | 8.0+ | ||||||
Краткая информация
| Значение по умолчанию | nearest-neighbor для IE7; bicubic для IE8 и старше |
|---|---|
| Наследуется | Нет |
| Применяется | К изображениям |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
-ms-interpolation-mode указывает браузеру, какой алгоритм использовать при масштабировании картинок. Это нестандартное свойство и поддерживается только браузером Internet Explorer начиная с версии 7.0.
Синтаксис
-ms-interpolation-mode: bicubic | nearest-neighbor
Значения
- biqubic
- Повышает качество картинки за счет использования бикубического метода интерполяции. Это дает сглаженные границы и плавный тоновый диапазон цветов.
- nearest-neighbor
- Применяется метод интерполяции по ближайшим точкам. Данный метод не создает сглаживания вокруг линий и его можно рекомендовать в тех случаях, когда требуется сохранить первоначальный набор цветов и резкость краев.
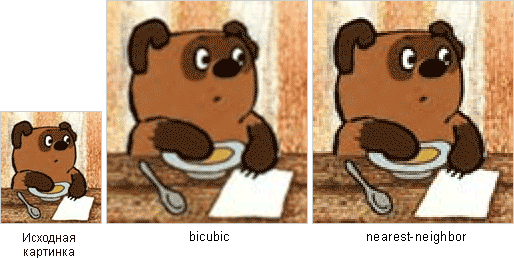
Влияние разных значений на вид изображения при увеличении его масштаба показано на рис. 1.

Рис. 1. Результат применения методов интерполяции
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>-ms-interpolation-mode</title>
<style>
img { border: 1px solid #ccc; }
.fast {
-ms-interpolation-mode: nearest-neighbor;
}
</style>
</head>
<body>
<p><img src="images/russia.png" alt="Флаг России" width="200">
<img src="images/russia.png" alt="Флаг России" width="200" class="fast"></p>
</body>
</html>Браузеры
Браузер Internet Explorer 7 применяет свойство -ms-interpolation-mode только к изображениям без прозрачности.
