Тег <kbd>
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <kbd> используется для обозначения текста, который набирается на клавиатуре или для названия клавиш. Браузеры обычно помечают текст в контейнере <kbd> моноширинным шрифтом.
Синтаксис
<kbd>Текст</kbd>Закрывающий тег
Обязателен.
Атрибуты
Для этого тега доступны универсальные атрибуты и события.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег KBD</title>
<style>
kbd {
font-weight: bold; /* Жирное начертание */
}
</style>
</head>
<body>
<p>Для быстрого закрашивания выделенной области цветом переднего плана
используйте комбинацию клавиш <kbd><Alt>+<Backspace></kbd>
или <kbd><Alt>+<Delete></kbd>.
Для закрашивания выделенной области фоновым цветом
воспользуйтесь комбинацией
<kbd><Ctrl>+<Backspace></kbd> или
<kbd><Ctrl>+<Delete></kbd>.</p>
</body>
</html>Результат данного примера показан ниже.

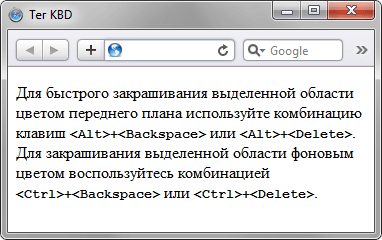
Рис. 1. Вид текста, оформленного с помощью тега <kbd>
