scrollbar-arrow-color
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ |
Краткая информация
| Значение по умолчанию | Зависит от браузера |
|---|---|
| Наследуется | Нет |
| Процентная запись | Не применима |
| Применяется | <applet>, <body>, <embed>, <object>, <select>, <table>, <textarea> или к элементу, у которого overflow задано как scroll или auto. |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Указывает цвет на направляющих стрелках активной полосы прокрутки (скроллбаре). Если скроллбар не активен, свойство scrollbar-arrow-color не применяется. На рис. 1 красным цветом выделены стрелки, к которым применяется значение.
![]()
Рис. 1. scrollbar-arrow-color
Синтаксис
scrollbar-arrow-color: <цвет>
Значения
См. цвет
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>scrollbar-arrow-color</title>
<style>
textarea.arrow {
scrollbar-arrow-color: blue; /* Цвет стрелки */
height: 70px; /* Высота текстового поля */
}
</style>
</head>
<body>
<p><textarea cols="40" rows="20" class="arrow">
Стрелка на скролбаре синего цвета.
</textarea></p>
</body>
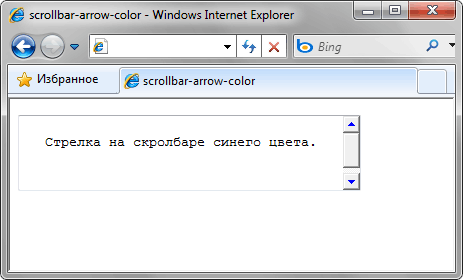
</html>Результат данного примера показан на рис. 2.

Рис. 2. Синие стрелки на полосе прокрутки в текстовом поле
