list-style-type
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | disc (для <ul>); decimal (для <ol>) |
|---|---|
| Наследуется | Да |
| Применяется | К тегам <li>, <ol> и <ul>, а также ко всем элементам, у которых указано display: list-item |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/generate.html#propdef-list-style-type |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Изменяет вид маркера для каждого элемента списка. Это свойство используется только в случае, когда значение list-style-image установлено как none. Маркеры различаются для маркированного списка (тег <ul>) и нумерованного (тег <ol>).
Синтаксис
list-style-type: circle | disc | square | armenian | decimal | decimal-leading-zero | georgian | lower-alpha | lower-greek | lower-latin | lower-roman | upper-alpha | upper-latin | upper-roman | none | inherit
Значения
Значения зависят от того, к какому типу списка они применяются: маркированному или нумерованному.
Маркированный список
- circle
- Маркер в виде кружка.
- disc
- Маркер в виде точки.
- square
- Маркер в виде квадрата.
Нумерованный список
- armenian
- Традиционная армянская нумерация.
- decimal
- Арабские числа (1, 2, 3, 4,...).
- decimal-leading-zero
- Арабские числа с нулем впереди для цифр меньше десяти (01, 02, 03,...).
- georgian
- Традиционная грузинская нумерация.
- lower-alpha
- Строчные латинские буквы (a, b, c, d,...).
- lower-greek
- Строчные греческие буквы (α, β, γ, δ,...).
- lower-latin
- Это значение аналогично lower-alpha.
- lower-roman
- Римские числа в нижнем регистре (i, ii, iii, iv, v,...).
- upper-alpha
- Заглавные латинские буквы (A, B, C, D,...).
- upper-latin
- Это значение аналогично upper-alpha.
- upper-roman
- Римские числа в верхнем регистре (I, II, III, IV, V,...).
- none
- Отменяет маркеры для списка.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>list-style-type</title>
<style>
ol {
list-style-type: upper-alpha; /* Заглавные буквы */
}
</style>
</head>
<body>
<ol>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetuer adipiscing elit</li>
<li>Sed diem nonummy nibh euismod</li>
<li>Tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis
enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.</li>
</ol>
</body>
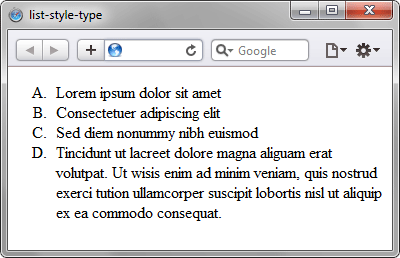
</html>Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства list-style-type
Объектная модель
[window.]document.getElementById("elementID").style.listStyleType
Браузеры
В браузере Internet Explorer 6 при использовании нумерованного списка <ol> и значения inside свойства list-style-position, числа идущие с 10, начинают накладываться на текст списка.
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения armenian, decimal-leading-zero, georgian, lower-greek, lower-latin, upper-latin, inheirt. Вместо них выводится нумерация арабскими числами. В этом браузере нумерация или маркеры не отображаются для плавающих элементов (ul { float: left; }).
Internet Explorer 8 дополнительно понимает значение upper-greek, которое устанавливает нумерацию в виде заглавных греческих букв (Α, Β, Γ, Δ,...).
