background-repeat
| CSS | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 2.1 | 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 2.1+ | 1.0+ | |
| 3 | 9.0+ | 1.0+ | 10.5+ | 11.0+ | 1.3+ | 3.6+ | 2.1+ | 1.0+ | |
Краткая информация
| Значение по умолчанию | repeat |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет, как будет повторяться фоновое изображение, установленное с помощью свойства background-image. Можно установить повторение рисунка только по горизонтали, по вертикали или в обе стороны. В CSS3 допустимо указывать несколько значений для каждого фона, перечисляя значения через запятую.
Синтаксис
| CSS2.1 | |
| CSS3 | |
Здесь:
<повторение> = repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2}
Допустимо указывать два значения, первое ключевое слово задаёт повторение по горизонтали, второе по вертикали.
Значения
- no-repeat
- Устанавливает одно фоновое изображение в элементе без его повторений, положение которого определяется свойством background-position (по умолчанию в левом верхнем углу). Аналогично no-repeat no-repeat.
- repeat
- Фоновое изображение повторяется по горизонтали и вертикали. Аналогично repeat repeat.
- repeat-x
- Фоновый рисунок повторяется только по горизонтали. Аналогично repeat no-repeat.
- repeat-y
- Фоновый рисунок повторяется только по вертикали. Аналогично no-repeat repeat.
- inherit
- Наследует значение родителя.
- space
- Изображение повторяется столько раз, чтобы полностью заполнить область; если это не удаётся, между картинками добавляется пустое пространство.
- round
- Изображение повторяется так, чтобы в области поместилось целое число рисунков; если это не удаётся сделать, то фоновые рисунки масштабируются.
Пример 1
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>background-repeat</title>
<style type="text/css">
body {
background-image: url(images/bg_grey.png); /* Путь к фоновому рисунку */
background-position: left bottom; /* Положение фона */
background-repeat: repeat-x; /* Повторяем фон по горизонтали */
}
</style>
</head>
<body>
<p>Даже опытному верстальщику приходится иногда смотреть свой код
на наличие опечаток и ошибок. Так что не брезгуй проверять код валидатором,
это поможет избежать множества ляпов в будущем.</p>
</body>
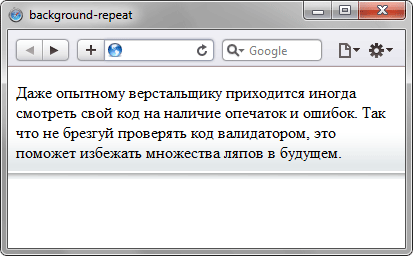
</html>Результат данного примера показан на рис. 1.

Рис. 1. Повторение фона по горизонтали
Сама фоновая картинка приведена на рис. 2.
![]()
Рис. 2. Фон для блока
Пример 2
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>background-repeat</title>
<style>
body {
background-image: url(images/pattern-left.png), url(images/pattern-right.png);
background-position: left, right;
background-repeat: repeat-y, repeat-y;
}
</style>
</head>
<body>
<div style="height:2000px">
</div>
</body>
</html>Объектная модель
[window.]document.getElementById("elementID").style.backgroundRepeat
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Значения round и space поддерживаются только в IE9 и Opera 11.0.
