-moz-radial-gradient
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.6+ |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Создаёт радиальный градиент в браузере Firefox.
Синтаксис
background-image: -moz-radial-gradient([<угол> || <позиция>,] [<форма> || <размер>,] <цвет> [, <цвет>]*);
Значения
- <угол>
- См. угол. Влияет только при эллиптическом градиенте.
- <позиция>
-
Позиция точки пишется аналогично значениям свойства background-position с помощью ключевых слов или доступных единиц измерения вроде пикселов или процентов; ниже приведены возможные сочетания.
- top left = left top = 0% 0% (в левом верхнем углу);
- top = top center = center top = 50% 0% (по центру вверху);
- right top = top right = 100% 0% (в правом верхнем углу);
- left = left center = center left = 0% 50% (по левому краю и по центру);
- center = center center = 50% 50% (по центру) — это значение по умолчанию;
- right = right center = center right = 100% 50% (по правому краю и по центру);
- bottom left = left bottom = 0% 100% (в левом нижнем углу);
- bottom = bottom center = center bottom = 50% 100% (по центру внизу);
- bottom right = right bottom = 100% 100% (в правом нижнем углу).
- <форма>
- Задаёт форму радиального градиента — круг (circle) или эллипс (ellipse), которые различаются своим видом. По умолчанию устанавливается эллиптический градиент.
- <цвет>
- Представляет собой значение цвета (см. цвет), за которым идёт необязательная позиция цвета относительно оси градиента, она задаётся в процентах от 0% до 100% или в любых других подходящих для CSS единицах.
- <размер>
- Устанавливает размер градиента. В табл. 1 перечислены возможные значения размера с их описанием и результатом для белого и чёрного цвета. Код и вид дан для кругового и эллиптического градиента.
| Значение | Код | Описание | Вид |
|---|---|---|---|
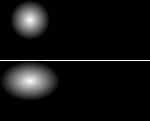
| contain | background: -moz-radial-gradient(30px 20px, circle contain, #fff, #000); background: -moz-radial-gradient(30px 20px, contain, #fff, #000); |
Форма градиента совпадает с ближайшей к нему стороной блока (для круга) или одновременно совпадает с ближайшими горизонтальными и вертикальными сторонами (для эллипса). |  |
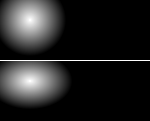
| closest-corner | background: -moz-radial-gradient(30px 20px, circle closest-corner, #fff, #000); background: -moz-radial-gradient(30px 20px, closest-corner, #fff, #000); |
Форма градиента вычисляется на основании информации о расстоянии до ближайшего угла блока. |  |
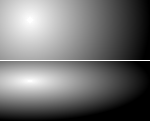
| farthest-side | background: -moz-radial-gradient(30px 20px, circle farthest-side, #fff, #000); background: -moz-radial-gradient(30px 20px, farthest-side, #fff, #000); |
Похож по своему действию на contain, но градиент распространяется до дальней стороны блока. |  |
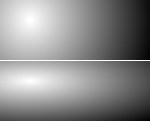
| cover | background: -moz-radial-gradient(30px 20px, circle cover, #fff, #000); background: -moz-radial-gradient(30px 20px, cover, #fff, #000); |
Форма градиента вычисляется на основании информации о расстоянии до дальнего угла блока, |  |
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Градиент</title>
<style>
body {
background: #feffff;
background: -moz-radial-gradient(center, ellipse cover, #feffff 0%, #d2ebf9 100%);
background: -webkit-radial-gradient(center, ellipse cover, #feffff 0%,#d2ebf9 100%);
background: -o-radial-gradient(center, ellipse cover, #feffff 0%,#d2ebf9 100%);
background: -ms-radial-gradient(center, ellipse cover, #feffff 0%,#d2ebf9 100%);
background: radial-gradient(center, ellipse cover, #feffff 0%,#d2ebf9 100%);
padding: 10px;
}
</style>
</head>
<body>
<p>Содержимое страницы</p>
</body>
</html>