Тег <br>
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <br> устанавливает перевод строки в том месте, где этот тег находится. В отличие от тега абзаца <p>, использование тега <br> не добавляет пустой отступ перед строкой. Если текст, в котором используется перевод строки, обтекает плавающий элемент, то с помощью атрибута clear тега <br> можно сделать так, чтобы следующая строка начиналась ниже элемента.
Синтаксис
| HTML | |
| XHTML | |
Атрибуты
- clear
- Сообщает браузеру, как обрабатывать следующую строку, если текст обтекает плавающий элемент.
Закрывающий тег
Не требуется.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег BR</title>
</head>
<body>
<p>Р.Л. Стивенсон</p>
<p>Лето в стране настало,<br>
Вереск опять цветет.<br>
Но некому готовить<br>
Вересковый мед.</p>
</body>
</html>Результат данного примера показан на рис. 1.

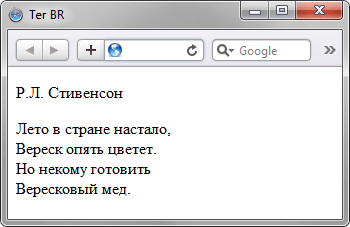
Рис. 1. Вид текста при использовании тега <br>
