Заголовки
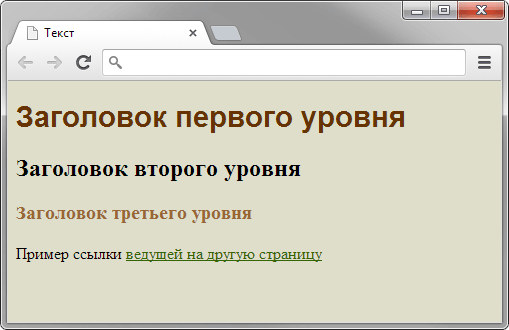
Сделайте страницу, показанную на рис. 1.

Рис. 1
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
body {
background-color: #DEDECA;
}
h1 {
font-family: Arial;
font-size: 1.8em;
color: #630;
}
h3 { color: #963; }
a { color: #360; }
</style>
</head>
<body>
<h1>Заголовок первого уровня</h1>
<h2>Заголовок второго уровня</h2>
<h3>Заголовок третьего уровня</h3>
<p>Пример ссылки <a href="link1.html">ведущей на другую страницу</a></p>
</body>
</html>