Отступы между блоков
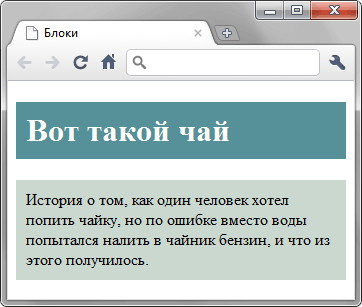
Аня написала следующий код (пример 1) и получила страницу, показанную на рис. 1. Но Ане нужно, чтобы не было отступов между блоками, а также справа и слева от блоков. Какие изменения в код для этого требуется внести?

Рис. 1. Отступы вокруг блоков
Пример 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блоки</title>
<style>
h1 {
background: #569099;
padding: 10px;
color: #fff;
}
p {
background: #cad8d0;
padding: 10px;
}
</style>
</head>
<body>
<h1>Вот такой чай</h1>
<p>История о том, как один человек хотел попить чайку, но по ошибке
вместо воды попытался налить в чайник бензин, и что из этого получилось.</p>
</body>
</html>