z-index
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 3.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | К любым позиционированным элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visuren.html#propdef-z-index |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное экрану. Каждый элемент может находиться как ниже, так и выше других объектов веб-страницы, их размещением по z-оси и управляет z-index. Это свойство работает только для элементов, у которых значение position задано как absolute, fixed или relative.
Синтаксис
z-index: число | auto | inherit
Значения
В качестве значения используются целые числа (положительные, отрицательные и ноль). Чем больше значение, тем выше находится элемент по сравнению с теми элементами, у которых оно меньше. При равном значении z-index, на переднем плане находится тот элемент, который в коде HTML описан ниже. Хотя спецификация и разрешает использовать отрицательные значения z-index, но такие элементы не отображаются в браузере Firefox до версии 2.0 включительно.
Кроме числовых значений применяется auto — порядок элементов в этом случае строится автоматически, исходя из их положения в коде HTML и принадлежности к родителю, поскольку дочерние элементы имеют тот же номер, что их родительский элемент. Значение inherit указывает, что оно наследуется у родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>z-index</title>
<style>
#layer1, #layer2, #layer3, #layer4 {
position: relative; /* Относительное позиционирование */
}
#layer1, #layer3 {
font-size: 50px; /* Размер шрифта в пикселах */
color: #000080; /* Синий цвет текста */
}
#layer2, #layer4 {
top: -55px; /* Сдвигаем текст вверх */
left: 5px; /* Сдвигаем текст вправо */
color: #ffa500; /* Оранжевый цвет текста */
font-size:70px; /* Размер шрифта в пикселах */
}
#layer1 { z-index: 2; }
#layer2 { z-index: 1; }
#layer3 { z-index: 3; }
#layer4 { z-index: 4; }
</style>
</head>
<body>
<p>Слой 1 наверху</p>
<div id="layer1">Слой 1</div>
<div id="layer2">Слой 2</div>
<p>Слой 4 наверху</p>
<div id="layer3">Слой 3</div>
<div id="layer4">Слой 4</div>
</body>
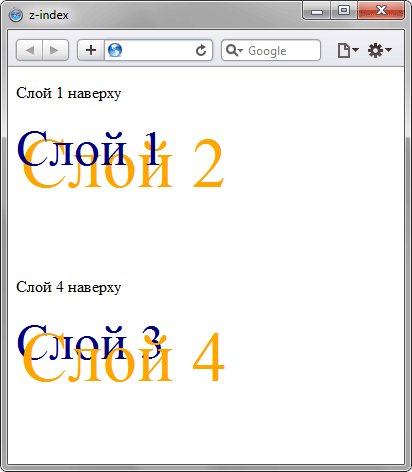
</html>Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства z-index
Объектная модель
[window.]document.getElementById("elementID").style.zIndex
Браузеры
Список, созданный с помощью тега <select>, в браузере Internet Explorer 6 всегда отображается поверх других элементов, несмотря на значение z-index.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit и интерпретирует auto как 0.
В браузере Firefox до версии 2.0 включительно отрицательное значение z-index располагает элемент ниже фона веб-страницы и его контента.
