Псевдокласс :default
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0+ | 10.0+ | 5.0+ | 4.0+ | 2.1+ | 2.0+ |
Краткая информация
| Применяется | К элементам форм |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/css3-ui/#pseudo-default |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдокласс :default применяет стиль к элементам форм, которые установлены по умолчанию в группе похожих элементов.
Синтаксис
элемент:default { ... }
Значения
Нет.
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>default</title>
<style>
:default {
background-color: lime;
}
</style>
</head>
<body>
<form>
<p><input type="submit"> <input type="submit"> <input type="reset"></p>
</form>
</body>
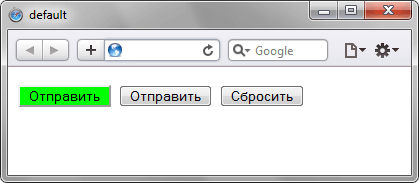
</html>Результат примера показан на рис. 1. В данном примере кнопка Submit, заданная по умолчанию, имеет другой цвет.

Рис. 1. Результат использования псевдокласса :default
