padding-right
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#propdef-padding-right |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
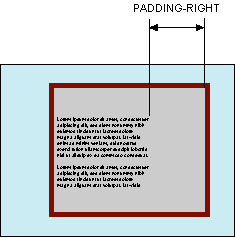
Устанавливает значение поля от правого края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).

Рис. 1. Поле справа от текста
Синтаксис
padding-right: значение | inherit
Значения
Величину правого поля можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение inherit указывает, что оно наследуется у родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>padding-right</title>
<style>
.layer {
background: #ffe url(images/help.png) no-repeat top right; /* Параметры фона */
border: 2px solid black; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
padding-right: 90px; /* Поле справа */
text-align: justify; /* Выравнивание по ширине */
}
</style>
</head>
<body>
<div class="layer">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed
diem nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat. Ut wisis enim ad minim veniam, quis
nostrud exerci tution ullamcorper suscipit lobortis nisl ut
aliquip ex ea commodo consequat.
</div>
</body>
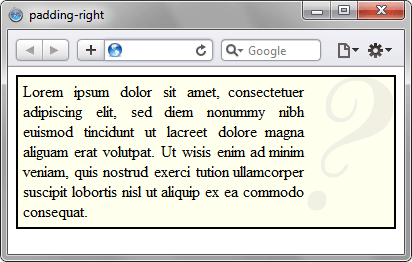
</html>Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства padding-right
Объектная модель
[window.]document.getElementById("elementID").style.paddingRight
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
