Введение в CSS Shapes
Оригинал: tympanus.net/codrops/2018/11/29/an-introduction-to-css-shapes/
Перевод: Влад Мержевич
CSS Shapes позволяет создавать интересные и уникальные макеты, определяя геометрические фигуры, изображения и градиенты, вокруг которых может обтекать текстовое содержимое.

До появления CSS Shapes для веб-страниц было практически невозможно разработать дизайн в виде журнального макета со свободно обтекаемым текстом. Напротив, макеты веб-дизайна традиционно формируются с помощью сеток, прямоугольников и прямых линий.
CSS Shapes позволяет определить геометрические фигуры, вокруг которых обтекает текст. Такими фигурами могут быть круг, эллипс, простые или сложные многоугольники, а также изображения и градиенты. На практике CSS Shapes позволяет отображать круговой текст вокруг круглого аватара; выводить текст поверх части полноразмерного фонового изображения; отображать текст, обтекающий буквицы в статье.
Теперь, когда CSS Shapes получили широкую поддержку в современных браузерах, стоит взглянуть на гибкость и функциональность, которые предоставляет CSS Shapes. Это позволит понять, имеет ли смысл включить фигуры в дизайн вашего следующего проекта.
Внимание! CSS Shapes поддерживают браузеры Firefox, Chrome, Safari и Opera, а также мобильные браузеры, такие как iOS Safari и Chrome для Android. CSS Shapes не поддерживает IE и пока находится на рассмотрении в Microsoft Edge.
Первый взгляд на CSS Shapes
Текущая реализация CSS Shapes — это CSS Shapes Module Level 1, она в основном вращается вокруг свойства shape-outside. Это свойство определяет фигуры, вокруг которых может обтекать текст.
Учитывая, что есть свойство shape-outside, можно предположить, что существует и соответствующее свойство shape-inside, которое будет содержать текст внутри фигуры. Свойство shape-inside может стать реальностью в будущем, но в настоящее время оно является черновым в CSS Shapes Module Level 2 и не реализовано ни в одном браузере.
В этой статье мы продемонстрируем, как использовать базовые фигуры и задать их значения, а также как установить фигуру с помощью полупрозрачной картинки или градиента.
Базовые фигуры
Мы можем определить все виды базовых фигур в CSS, применяя следующие значения функций к свойству shape-outside:
- circle()
- ellipse()
- inset()
- polygon()
Чтобы добавить свойство shape-outside к элементу, он должен быть обтекаемым, а также у него должна быть установлена высота и ширина. Давайте рассмотрим каждую из четырёх основных фигур и продемонстрируем, как их можно использовать.
circle()
Начнём с функции circle(). Представьте себе ситуацию, что у нас есть круглый аватар автора, который мы хотим выровнять по левому краю и чтобы текст с описанием автора обтекал его. Для придания тексту круглой формы недостаточно использовать border-radius: 50% на элементе аватара; текст по прежнему будет считать аватар прямоугольным элементом.
С помощью circle() мы можем продемонстрировать, как текст может обтекать по кругу.
Начнём с создания класса circle для обычного элемента <div> и добавим несколько абзацев (я использовала цитаты Боба Росса в качестве рыбы).
<div class="circle"></div>
<p>Пример текста...</p>Для нашего класса circle мы добавляем float со значением left, присваиваем ему одинаковую высоту и ширину и устанавливаем значение shape-outside как circle().
.circle {
float: left;
height: 200px;
width: 200px;
shape-outside: circle();
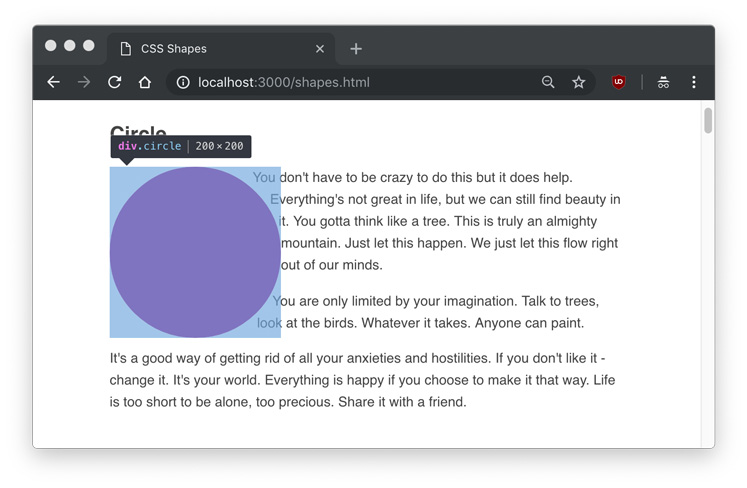
}Если взглянем на веб-страницу, она будет выглядеть так.

Как видите, текст обтекает по кругу, но в действительности никакой фигуры не видно. Если навести курсор на элемент в Инструментах разработчика, то увидим фактическую фигуру, которая будет установлена.

Если задать цвет фона или изображение для элемента, то вы увидите фигуру. Давайте попробуем это сделать.
.circle {
float: left;
height: 200px;
width: 200px;
shape-outside: circle();
background: linear-gradient(to top right, #FDB171, #FD987D);
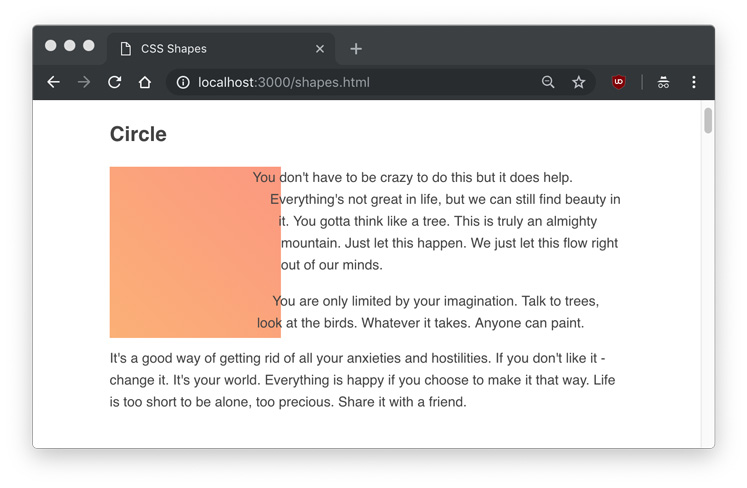
}К сожалению, установка фона для circle даёт нам прямоугольник, то самое, чего мы пытались избежать.

Мы можем ясно видеть обтекающий текст, но не саму фигуру элемента. Если желаем её отобразить, то нужно использовать свойство clip-path. Это свойство принимает те же значения, что и shape-outside, поэтому можем присвоить ему значение circle().
.circle {
float: left;
height: 200px;
width: 200px;
shape-outside: circle();
clip-path: circle();
background: linear-gradient(to top right, #FDB171, #FD987D);
}
В остальной части статьи я буду использовать clip-path, чтобы это помогло определить фигуру.
Функция circle() принимает необязательный параметр радиуса. В нашем случае радиус по умолчанию (r) составляет 50% или 100px. Использование circle(50%) или circle(100px) даст тот же результат, что мы уже сделали.
Можно заметить, что текст располагается сразу возле фигуры. Мы можем использовать свойство shape-margin, чтобы добавить поле к фигуре; значение может быть задано в px, em,% или в любой другой стандартной единице измерения CSS.
.circle {
float: left;
height: 200px;
width: 200px;
shape-outside: circle(25%);
shape-margin: 1rem;
clip-path: circle(25%);
background: linear-gradient(to top right, #FDB171, #FD987D);
}Вот пример circle() с радиусом 25% и добавлением shape-margin.

В дополнение к радиусу функция принимает позиционирование через at. Положение по умолчанию — центр круга, поэтому circle() будет явно записан как circle(50% at 50% 50%) или circle(100px at 100px 100px); значениями являются горизонтальное и вертикальное положение, соответственно.
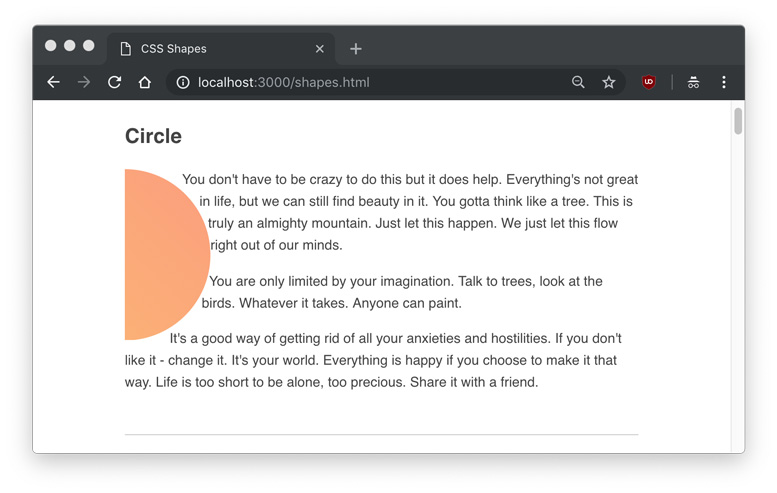
Чтобы стало понятно как работает позиционирование, мы можем установить значение горизонтального положения равным 0 и получить идеальный полукруг.
circle(50% at 0 50%);Эта координатная система позиционирования известна как связанный блок.

Позже мы узнаем, как использовать изображение вместо фигуры или градиента. А теперь перейдём к следующей фигуре.
ellipse()
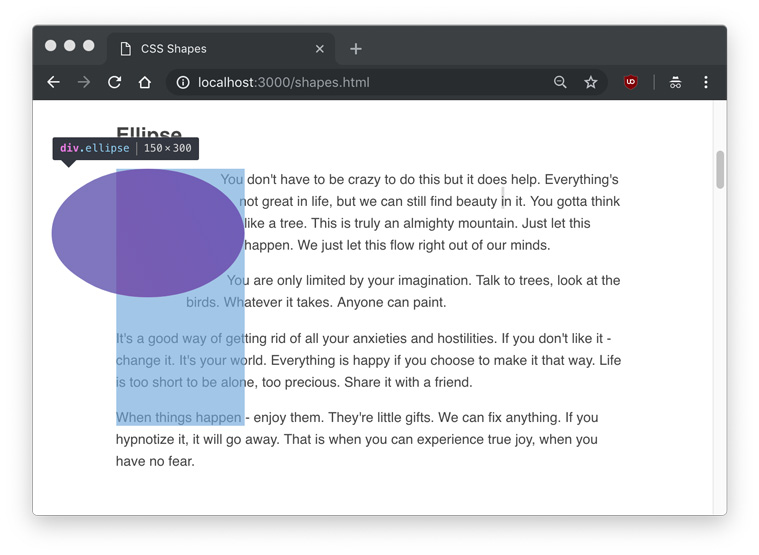
Похожей на circle() является функция ellipse(), которая создаёт эллипс. Для демонстрации добавим элемент с классом ellipse.
<div class="ellipse"></div>
<p>Пример текста...</p>.ellipse {
float: left;
shape-outside: ellipse();
clip-path: ellipse();
width: 150px;
height: 300px;
background: linear-gradient(to top right, #F17BB7, #AD84E3);
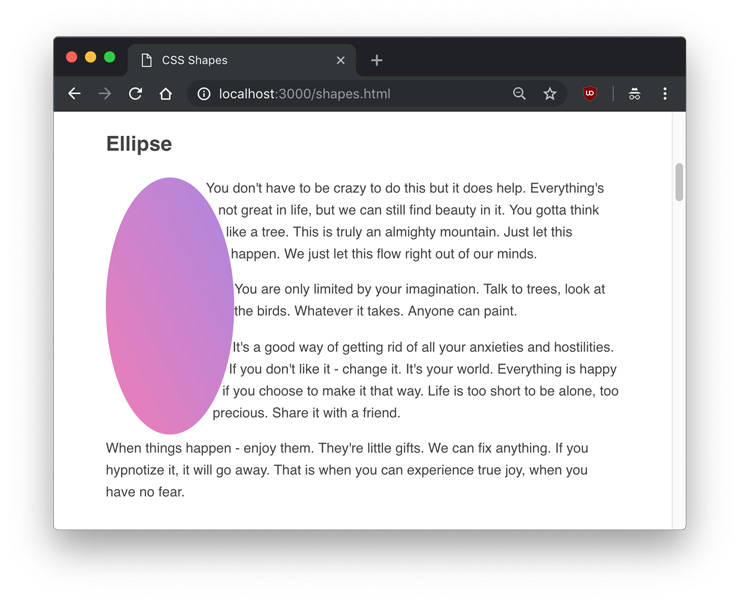
}На этот раз мы установили разную высоту и ширину, чтобы сделать вертикально вытянутый овал.

Разница между ellipse() и circle() заключается в том, что эллипс имеет два радиуса— rx и ry или радиус по оси X и радиус по оси Y. Поэтому приведённый выше пример можно записать в таком виде:
ellipse(75px 150px);Параметры позиционирования одинаковы для кругов и эллипсов. Радиусы, помимо того, что они являются единицей измерения, также включают farthest-side и closest-side.
closest-side указывает на длину от центра до ближайшей стороны связанного блока и наоборот, farthest-side указывает на длину от центра до самой дальней стороны связанного блока. Эти два значения не действуют, если не установлено положение, отличное от значения по умолчанию.
Вот демонстрация разницы перестановки closest-side и farthest-side для ellipse() со смещением на 25% по осям X и Y.
ellipse(farthest-side closest-side at 25% 25%)
ellipse(closest-side farthest-side at 25% 25%)
inset()
До сих пор мы имели дело только с круглыми фигурами, но можем вставлять и прямоугольники с внутренним отступом через функцию inset().
<div class="inset"></div>
<p>Пример текста...</p>.inset {
float: left;
shape-outside: inset(75px);
clip-path: inset(75px);
width: 300px;
height: 300px;
background: linear-gradient(#58C2ED, #1B85DC);
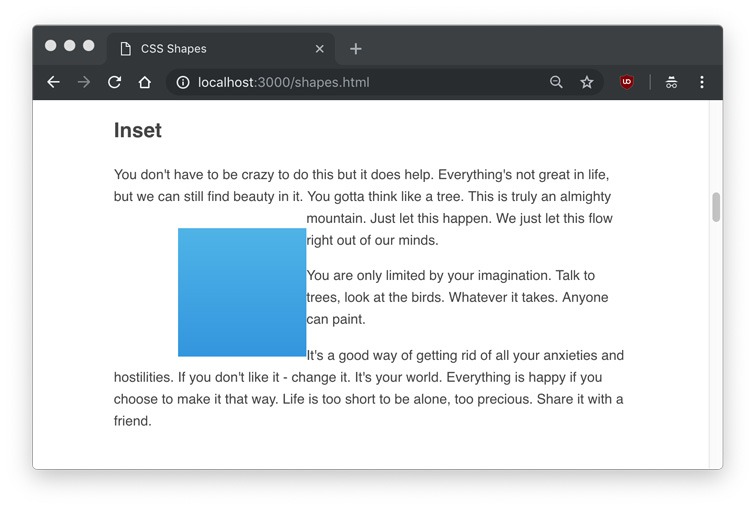
}В этом примере мы создаём прямоугольник размером 300px на 300px и отступом 75px со всех сторон. В итоге получится 150px на 150px с пространством вокруг 75px.

Мы можем видеть как вставлен прямоугольник, а текст игнорирует внутреннее пространство.

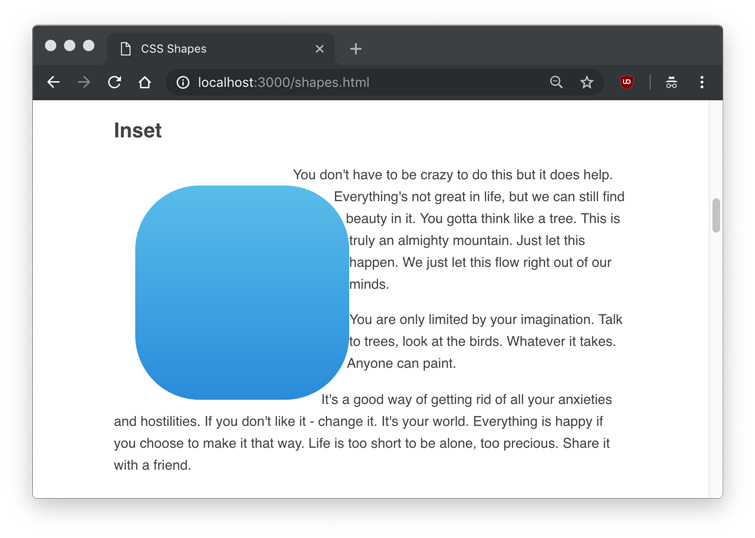
inset() также может принимать параметр border-radius со значением радиуса и текст будет учитывать скруглённые уголки, как в этом примере с 25px со всех сторон и скруглением 75px.
inset(25px round 75px)
Подобно свойствам padding или margin, inset() принимает значение top right bottom left по часовой стрелке (inset(25px 25px 25px 25px)), использование только одного значения установит все четыре стороны одинаковыми (inset(25px)).
polygon()
Наиболее интересной и гибкой из функций является polygon(), который может принимать массив точек x и y для создания любой сложной фигуры. Каждый элемент в массиве представляет xi yi и будет записан как polygon(x1 y1, x2 y2, x3 y3...) и т. д.
Наименьшим количеством наборов точек, которые мы можем применить к polygon(), является три, что создаёт треугольник.
<div class="polygon"></div>
<p>Пример текста...</p>.polygon {
float: left;
shape-outside: polygon(0 0, 0 300px, 200px 300px);
clip-path: polygon(0 0, 0 300px, 200px 300px);
height: 300px;
width: 300px;
background: linear-gradient(to top right, #86F7CC, #67D7F5);
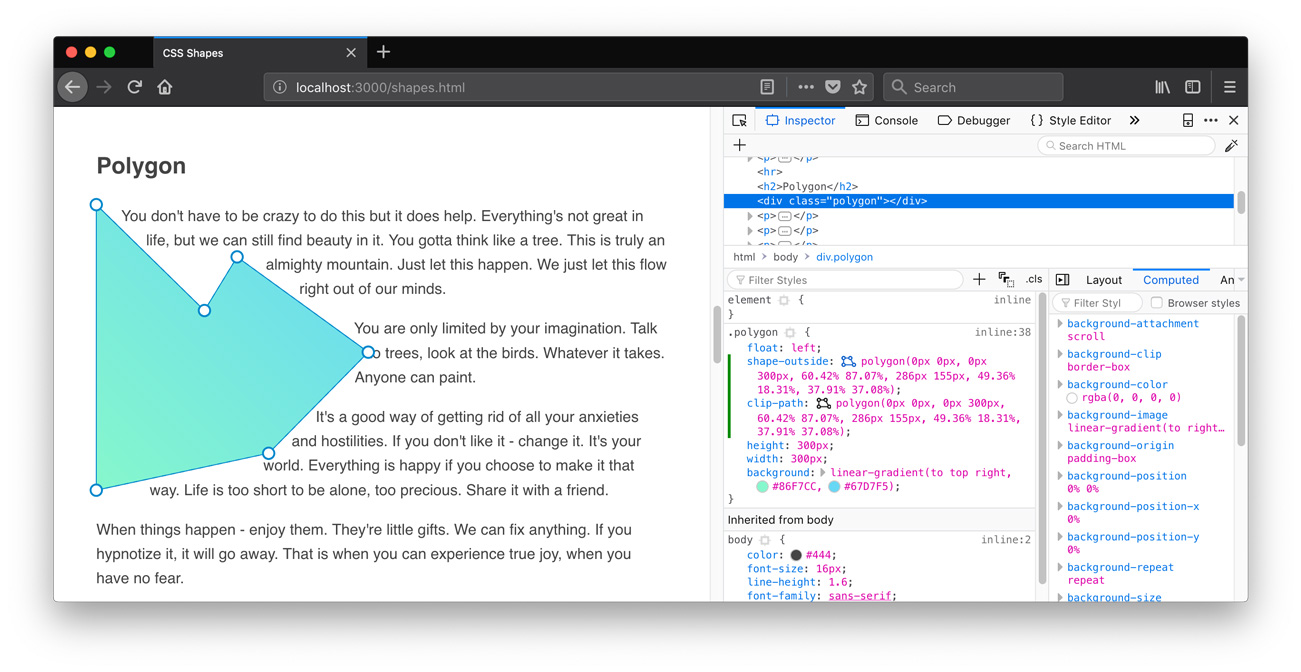
}В этой фигуре первая точка — 0 0, самая левая верхняя точка <div>. Вторая точка — 0 300px, это самая левая нижняя точка <div>. Третья и последняя точка — 200px 300px, что составляет 2/3 по оси X и снизу. Получившаяся фигура выглядит так:

Интересное использование функции polygon() заключается в том, что текстовое содержимое может располагаться между двумя или более фигурами. Поскольку фигура polygon() очень гибкая и динамичная, это одна из самых больших возможностей для создания действительно уникальных макетов в журнальном стиле. В данном примере мы поместим текст между двумя многоугольниками.
div class="left"></div>
<div class="right"></div>
<p>Пример текста...</p>.left {
float: left;
shape-outside: polygon(0 0, 0 300px, 200px 300px);
clip-path: polygon(0 0, 0 300px, 200px 300px);
background: linear-gradient(to top right, #67D7F5, #86F7CC);
height: 300px;
width: 300px;
}
.right {
float: right;
shape-outside: polygon(200px 300px, 300px 300px, 300px 0, 0 0);
clip-path: polygon(200px 300px, 300px 300px, 300px 0, 0 0);
background: linear-gradient(to bottom left, #67D7F5, #86F7CC);
height: 300px;
width: 300px;
}
Очевидно, вручную довольно трудно пытаться создать свои собственные сложные фигуры. К счастью, есть несколько инструментов, которые вы можете использовать для создания многоугольников. Firefox содержит встроенный редактор, который вы можете использовать, нажав на фигуру многоугольника в Инспекторе.

На данный момент для Chrome есть несколько расширений, которые вы можете использовать, такое как CSS Shapes Editor.
Многоугольники можно использовать для вырезания фигур вокруг изображений или других элементов. В данном примере мы создаём буквицу, нарисовав многоугольник вокруг большой буквы.
<div class="letter">R</div>
<p>Пример текста...</p>.letter {
float: left;
font-size: 400px;
font-family: Georgia;
line-height: .8;
margin-top: 20px;
margin-right: 20px;
shape-outside: polygon(5px 14px, 233px 20px, 246px 133px, 189px 167px, 308px 304px, 0px 306px) content-box;
clip-path: polygon(5px 14px, 233px 20px, 246px 133px, 189px 167px, 308px 304px, 0px 306px);
}
Изображения
Интересной особенностью CSS Shapes является то, что вам не всегда нужно явно определять фигуру с помощью функции. Вы также можете использовать адрес полупрозрачного изображения для определения фигуры и текст будет его автоматически обтекать.
Важно отметить, что используемое изображение должно быть CORS-совместимым, в противном случае вы получите ошибку подобную приведённой ниже.
Access to image at 'file:///users/tania/star.png' from origin 'null' has been blocked by CORS policy: The response is invalid.
Добавление изображения с того же сервера гарантирует, что вы не получите подобную ошибку.
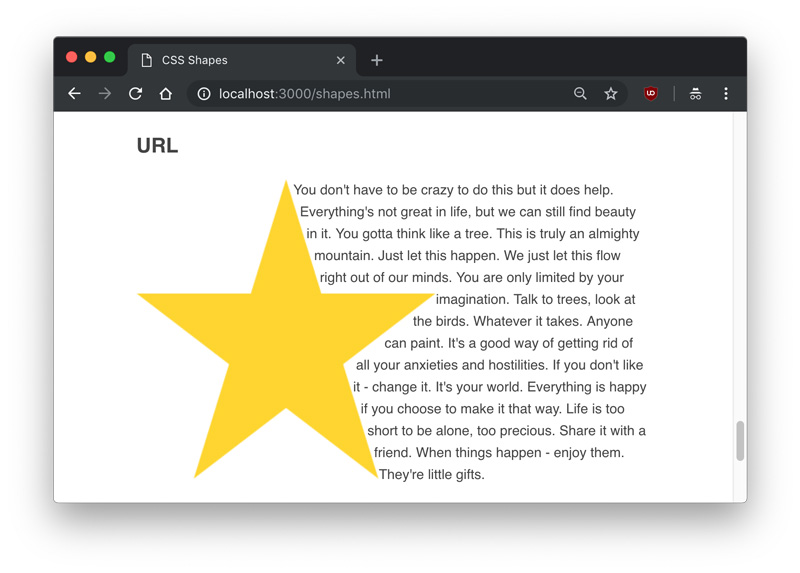
В отличие от других примеров, мы будем использовать тег <img> вместо <div>. На этот раз CSS простой — просто поместите url() в свойство shape-outside, как вы бы это сделали со свойством background-image.
<img src="./star.png" class="star">
<p>Пример текста...</p>.star {
float: left;
height: 350px;
width: 350px;
shape-outside: url('./star.png')
}
Поскольку изображение, которое я использовала, было звездой с прозрачным фоном, текст понял, какие области прозрачные, а какие нет, и выравнялся соответствующим образом.
Градиенты
Наконец, в качестве фигуры можно использовать градиенты. Они работают как изображения, и как с изображением, которое мы использовали выше, текст будет обтекать прозрачную часть.
С градиентами мы будем использовать одно новое свойство — shape-image-threshold. Оно определяет порог альфа-канала фигуры, другими словами, какой процент изображения будет считаться прозрачным.
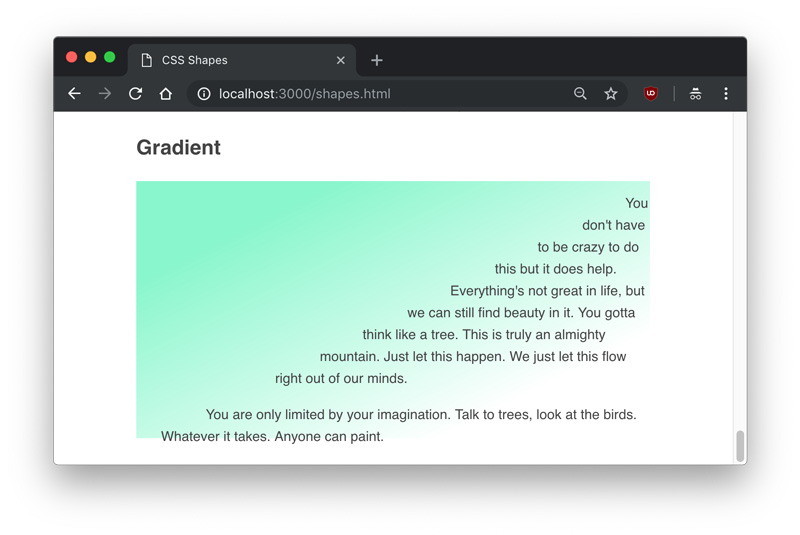
Я сделала пример с градиентом, который разделен на 50%/50% между цветом и прозрачностью и установила значение shape-image-image как .5. Это означает, что все пиксели с непрозрачностью более 50% должны рассматриваться как часть изображения.
<div class="gradient"></div>
<p>Пример текста...</p>.gradient {
float: left;
height: 300px;
width: 100%;
background: linear-gradient(to bottom right, #86F7CC, transparent);
shape-outside: linear-gradient(to bottom right, #86F7CC, transparent);
shape-image-threshold: .5;
}
Можно увидеть, как градиент идеально разделён диагональю по центру прозрачного и непрозрачного цвета.
Заключение
В этой статье мы узнали о трёх свойствах CSS Shapes — shape-outside, shape-margin и shape-image-threshold. Мы также узнали, как использовать функции для создания кругов, эллипсов, прямоугольников и сложных многоугольников, вокруг которых может обтекать текст. Продемонстрировали, как фигуры могут отслеживать прозрачные фрагменты изображений и градиентов.
Все примеры из этой статьи можно найти в следующей демонстрации, а также скачать исходные файлы.
