Обязательные поля формы
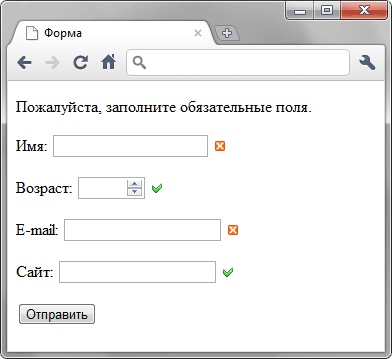
Сделайте форму, показанную на рис. 1, в которой поля обязательные к заполнению отмечены крестиком, а необязательные поля зеленой галочкой. При корректном заполнении обязательных полей должен меняться и рисунок возле поля.

Рис. 1. Вид формы
Пример должен корректно работать в браузерах Firefox 6+, Safari 5, Chrome 8+ и Opera 11+.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Форма</title>
<style>
input:valid + span:after {
content: url(images/ok.png);
padding-left: 5px;
}
input:invalid + span:after {
content: url(images/nook.png);
padding-left: 5px;
}
input[type="number"] {
margin-right: -3px;
}
</style>
</head>
<body>
<form action="handler.php">
<p>Пожалуйста, заполните обязательные поля.</p>
<p>Имя: <input type="text" required><span></span></p>
<p>Возраст: <input type="number" size="3"><span></span></p>
<p>E-mail: <input type="email" required><span></span></p>
<p>Сайт: <input type="url"><span></span></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>