Псевдоэлемент ::-ms-browse
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0+ |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Позволяет задать стиль кнопки «Обзор» при загрузке файлов через <input type="file"> в Internet Explorer.
Синтаксис
селектор::-ms-browse { ... }
Значения
Нет.
Пример
HTML5CSS3IE 10CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>::-ms-browse</title>
<style>
input { background: transparent; }
input[type="file"]::-ms-value {
background: #7cbc0a; /* Цвет фона */
color: #fff; /* Цвет текста */
border: 1px solid #2ba8ff; /* Параметры рамки */
padding: 4px; /* Поля */
}
::-ms-browse {
border-radius: 0 10px 10px 0; /* Радиус скругления */
background: #7cbc0a; /* Цвет фона */
color: #fff; /* Цвет текста */
border: 1px solid #2ba8ff; /* Параметры рамки */
margin-left: 2px; /* Отступ слева */
padding: 4px 10px; /* Поля */
}
</style>
</head>
<body>
<input type="file">
</body>
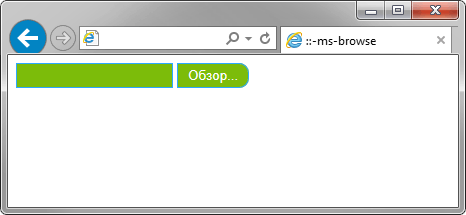
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид поля для загрузки файла
