Псевдоэлемент ::-moz-selection
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ |
Краткая информация
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдоэлемент ::-moz-selection применяется к выделенному пользователем фрагменту документа. В правилах стилей допускается использовать только следующие свойства: color, background и background-color.
::-moz-selection нестандартный псевдоэлемент и поддерживается только браузером Firefox начиная с версии 1.0.
Синтаксис
элемент::-moz-selection { ... }
Значения
Нет.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>-moz-selection</title>
<style>
p::-moz-selection {
color: #ffe; /* Цвет текста */
background: #000080; /* Цвет фона */
}
</style>
</head>
<body>
<p>Пёс их знает бродяг, для какой они пользы, бродяги?</p>
<p>По каким по таким ордерам принимать их в расчёт?</p>
<p>В чём желательно было бы с ними сойтись? В чём не стоит?</p>
<p>Да и есть ли они вообще? Кто их видел, бродяг? </p>
</body>
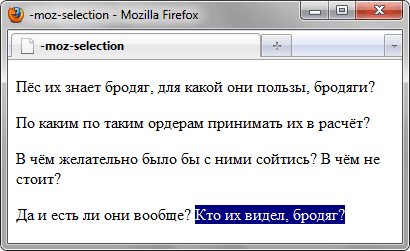
</html>Результат примера показан на рис. 1. В данном примере при выделении текста он изменяет свой цвет и фон.

Рис. 1. Результат использования псевдоэлемента ::-moz-selection
