Псевдокласс :active
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Применяется | К ссылкам (тег <a>) |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/selector.html#dynamic-pseudo-classes |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдокласс :active определяет стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
Синтаксис
A:active { ... }
Значения
Нет.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>active</title>
<style>
a:link {
color: #0000d0; /* Цвет ссылок */
}
a:visited {
color: #900060; /* Цвет посещенных ссылок */
}
a:active {
color: #f00; /* Цвет активной ссылки */
}
</style>
</head>
<body>
<p><a href="task1.html">Вычислить число оборотов двигателя в минуту</a></p>
<p>Дается: линейка, часы с секундной стрелкой, лист бумаги, нитка,
карандаш, ножницы.</p>
</body>
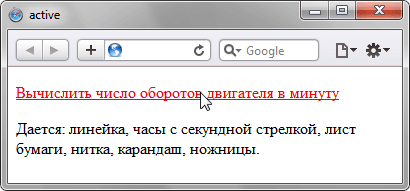
</html>В данном примере задается цвет обычных, посещеных и активных ссылок. Результат примера показан на рис. 1.

Рис. 1. Результат использования псевдокласса :active
