Тег <rt>
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.0+ | 5.0+ | 5.0+ | 2.3 | 2.1+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <rt> добавляет аннотацию сверху или снизу от текста, заключенного в контейнер <ruby>. Сама аннотация выводится уменьшенным шрифтом.
Такая форма записи преимущественно используется для азиатских языков вроде китайского или японского, но также может применяться для других языков, если требуется написать один текст над другим.
Синтаксис
<ruby>
текст
<rt>аннотация</rt>
</ruby>Атрибуты
Нет.
Закрывающий тег
Не обязателен, если идет последним.
Пример
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>rt</title>
<style>
.date { font-size: 1.5em; }
.date ruby { background: #0078c9; color: #fff; }
.date rt { background: #a0dae8; color: #000; padding: 2px; }
</style>
</head>
<body>
<p class="date">
<ruby>
23<rt>ноябрь</rt></ruby>
</p>
</body>
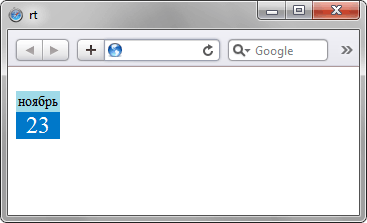
</html>Результат примера показан на рис. 1.

Рис. 1. Положение текста, заданное с помощью тега <rt>
