Тег <abbr>
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 7.0+ | 2.0+ | 1.3+ | 3.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <abbr> указывает, что последовательность символов является аббревиатурой. С помощью атрибута title дается расшифровка сокращения, что позволяет понимать аббревиатуру тем людям, которые с ней не знакомы. Кроме того, поисковые системы индексируют полнотекстовый вариант сокращения, что может использоваться для повышения рейтинга документа.
Браузеры никак не выделяют текст внутри <abbr>, за исключением Opera до версии 15, которая добавляет к тексту пунктирное подчёркивание.
Синтаксис
<abbr>Текст</abbr>Атрибуты
- title
- Добавляет всплывающую подсказку к тексту, в которой можно дать расшифровку аббревиатуры.
Также для этого тега доступны глобальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<title>Тег ABBR</title>
<meta charset="utf-8">
<style>
abbr {
border-bottom: 1px dashed red; /* Пунктирное подчеркивание текста */
color: #000080; /* Темно-синий цвет текста */
}
</style>
</head>
<body>
<p><abbr title="Common Gateway Interface, общий шлюзовый интерфейс">CGI</abbr>
обозначается протокол, с помощью которого любые внешние программы взаимодействуют
с веб-сервером. С помощью CGI на сервере можно выполнять программы на любом
языке программирования и результат их действия выводить в виде веб-страницы.</p>
</body>
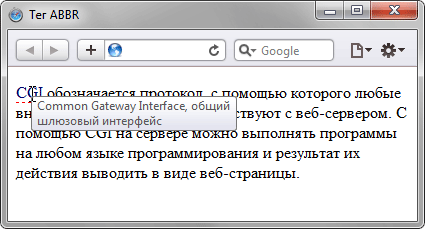
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид всплывающей подсказки при наведении курсора мыши на текст аббревиатуры
Браузеры
Браузер Internet Explorer до 6 версии включительно не поддерживает тег <abbr>, взамен рекомендуется использовать тег <acronym>.
