Псевдоэлемент ::-ms-value
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0+ |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Позволяет изменять стиль элементов формы, сделанных с помощью тега <input> или <select>, в браузере Internet Explorer.
Синтаксис
селектор::-ms-value { ... }
Значения
Нет.
Пример
HTML5CSS3IE 10CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>::-ms-value</title>
<style>
input::-ms-value {
background-color: #fc0;
}
select::-ms-value {
background: #333;
color: #fff;
}
input[type="file"]::-ms-value {
background-color: #0a77d5;
color: #fff;
}
</style>
</head>
<body>
<form>
<p>Измените имя пользователя
<input name="nick"></p>
<p>Проверочный вопрос: что сделала Куздра?
<select name="ask">
<option value="1">Будланула бокра</option>
<option value="2">Кудрячит бокрёнка</option>
<option value="3">Глокнула</option>
</select></p>
<p>Загрузить документ <input type="file" name="doc"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
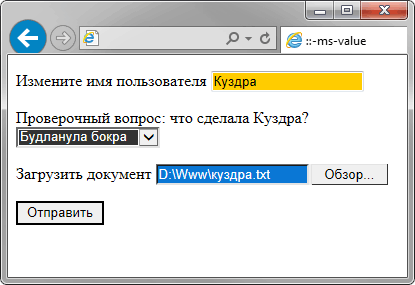
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид элементов формы, изменённых с помощью ::-ms-value
