Как убрать маркеры в маркированном списке?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Скрыть отображение маркеров в списке.
Решение
Для этой цели применяется стилевое свойство list-style-type со значением none. Его следует добавить к селектору UL или LI как показано в примере 1.
Пример 1. Список без маркеров
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Убираем маркеры в списке</title>
<style>
li {
list-style-type: none; /* Убираем маркеры */
}
ul {
margin-left: 0; /* Отступ слева в браузере IE и Opera */
padding-left: 0; /* Отступ слева в браузере Firefox, Safari, Chrome */
}
</style>
</head>
<body>
<ul>
<li>Север</li>
<li>Юг</li>
<li>Запад</li>
<li>Восток</li>
</ul>
</body>
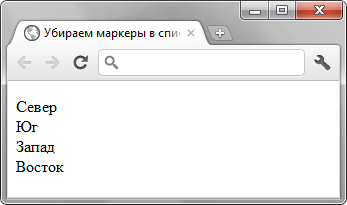
</html>Результат данного примера показан на рис. 1.

Рис. 1. Список без маркеров
Маркеры хотя и не отображаются в списке, но текст при этом всё равно оказывается сдвинут вправо. Чтобы управлять положением элементов списка, для селектора UL в данном примере добавлены свойства margin-left и padding-left. Два свойства вместо одного требуется, чтобы одинаково показывать результат в разных браузерах.
