Тег <figcaption>
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 8.0+ | 9.2+ | 5.0+ | 4.0+ | 2.1+ | 3.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Содержит описание для тега <figure>. Тег <figcaption> должен быть первым или последним элементом в группе.
Синтаксис
<figure>
<figcaption>Описание</figcaption>
</figure>Атрибуты
Нет.
Закрывающий тег
Обязателен.
Пример
HTML5IE9CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег FIGCAPTION</title>
<script>
document.createElement('figure');
document.createElement('figcaption');
</script>
<style>
figure {
background: #d9dabb; /* Цвет фона */
display: block; /* Блочный элемент */
width: 150px; /* Ширина */
height: 190px; /* Высота */
float: left; /* Блоки выстраиваются по горизонтали */
margin: 0 10px 10px 0; /* Отступы */
text-align: center; /* Выравнивание по центру */
}
figure img {
border: 2px solid #8b8e4b; /* Параметры рамки */
}
figure p {
margin-bottom: 0; /* Отступ снизу */
}
</style>
</head>
<body>
<article>
<figure>
<p><img src="images/thumb3.jpg" alt=""></p>
<figcaption>Купеческий клуб</figcaption>
</figure>
<figure>
<p><img src="images/thumb4.jpg" alt=""></p>
<figcaption>Памятник Св. Владимиру</figcaption>
</figure>
</article>
</body>
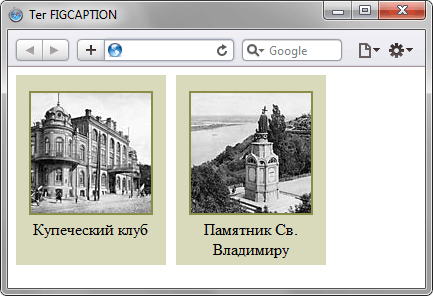
</html>Результат данного примера показан на рис. 1.

Рис. 1. Использование тега <figcaption>
Браузеры
Internet Explorer до версии 8.0 включительно игнорирует тег <figcaption>, но отображает его содержимое. Также в этом браузере любые стили не применяются к элементу, пока он не создан через скрипт, как показано в примере.
Firefox полностью поддерживает этот тег начиная с версии 4.0, но версии 3.0 и старше также корректно отображают содержимое тега.
