Тег <blockquote>
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <blockquote> предназначен для выделения длинных цитат внутри документа. Текст, обозначенный этим тегом, традиционно отображается как выровненный блок с отступами слева и справа (примерно по 40 пикселов), а также с отбивкой сверху и снизу.
Синтаксис
<blockquote>Текст</blockquote>Закрывающий тег
Обязателен.
Атрибуты
- cite
- Адрес, который указывает на источник цитаты.
Для этого тега доступны универсальные атрибуты и события.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег BLOCKQUOTE</title>
</head>
<body>
<hr>
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</blockquote>
<hr>
</body>
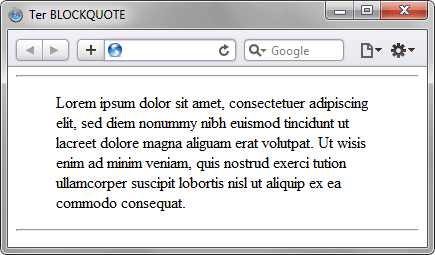
</html>Результат данного примера показан на рис. 1.

Рис. 1. Применение тега <blockquote>
