Псевдокласс :last-of-type
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.5+ | 2.1+ | 2.0+ |
Краткая информация
| Применяется | Ко всем элементам |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#last-of-type-pseudo |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдокласс :last-of-type задает правила стилей для последнего элемента в списке дочерних элементов своего родителя. К примеру, добавление :last-of-type к селектору li устанавливает стиль только для последнего пункта списка, при этом не распространяется на остальные пункты.
Синтаксис
элемент:last-of-type { ... }
Значения
Нет.
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>last-of-type</title>
<style>
p:last-of-type:after {
content: " ◄"; /* Добавляем символ в конце текста */
color: #c00000; /* Цвет символа */
}
</style>
</head>
<body>
<p>Этот старинный скандинавский напиток пришел к нам из древних времен и
воспет во многих песнях. Теперь вы самостоятельно можете приготовить
его и насладиться чудесным вкусом и ароматом легендарного нектара.</p>
<p>...</p>
<p>Осталось добавить хлива и хрольва, чтобы напиток был готов.
Подавать горячим.</p>
</body>
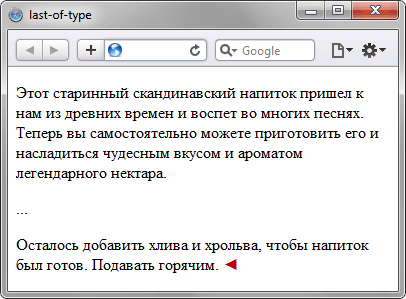
</html>В данном примере в последнем абзаце текста добавляется специальный символ красного оттенка. Результат примера показан на рис. 1.

Рис. 1. Результат использования псевдокласса :last-of-type
