Тег <sub>
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 2.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера.
Синтаксис
<sub>Текст</sub>Закрывающий тег
Обязателен.
Атрибуты
Для этого тега доступны универсальные атрибуты и события.
Аналог CSS
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег SUB</title>
</head>
<body>
<p>Под действием гидроксиламина альдегиды превращаются в оксимы:
СН<sub>3</sub>СНО + NH<sub>2</sub>OH =
CH<sub>3</sub>C(=NOH)H + H<sub>2</sub>O</p>
</body>
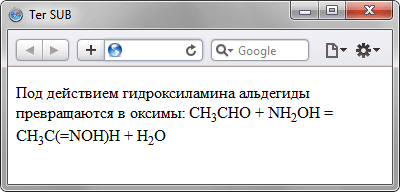
</html>Результат данного примера показан ниже.

Рис. 1. Вид текста, оформленного с помощью тега <sub>
