Псевдокласс :checked
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.0+ | 3.1+ | 1.0+ | 1.0+ | 2.0+ |
Краткая информация
| Применяется | <input type="checkbox">, <input type="radio"> |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#checked |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдокласс :checked применяется к элементам интерфейса, таким как переключатели (checkbox) и флажки (radio), когда они находятся в положение «включено». Переключение элементов в такое состояние происходит с помощью атрибута checked тега <input> или пользователем.
Синтаксис
элемент:checked { ... }
Значения
Нет.
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>checked</title>
<style>
input:checked + span {
background: #fc0;
}
</style>
</head>
<body>
<p><strong>С какими операционными системамы вы знакомы?</strong></p>
<p><input type="checkbox" name="a1"><span>Windows 7</span><br>
<input type="checkbox" name="a2"><span>Windows Vista</span><br>
<input type="checkbox" name="a3"><span>Windows XP</span><br>
<input type="checkbox" name="a4"><span>System X</span><br>
<input type="checkbox" name="a5"><span>Linux</span><br>
<input type="checkbox" name="a6"><span>Mac OS</span></p>
<p><input type="submit" value="Отправить"></p>
</body>
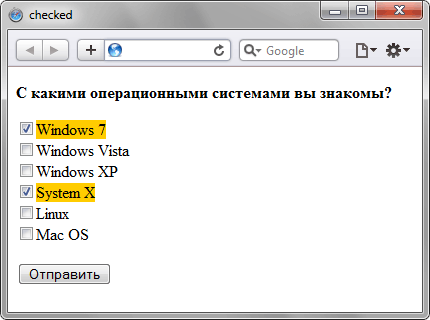
</html>В данном примере текст возле отмеченных флажков выделяется фоновым цветом. Результат примера показан на рис. 1.

Рис. 1. Результат использования псевдокласса :checked
