Псевдокласс :disabled
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.0+ | 3.1+ | 1.0+ | 1.0+ | 2.0+ |
Краткая информация
| Применяется | к элементам формы |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#enableddisabled |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдокласс :disabled используется для применения стиля к заблокированным элементам форм. Такие элементы не могут получить фокус, быть нажатыми или активированы, в текстовых полях нельзя набирать текст.
Синтаксис
селектор:disabled { ... }
Значения
Нет.
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>disabled</title>
<style>
textarea:disabled {
background: url(images/dline.png);
border: 1px solid #666;
padding: 5px;
}
</style>
</head>
<body>
<form>
<p><textarea disabled cols="30" rows="5">
Это заблокированное поле, в него нельзя ничего писать</textarea></p>
</form>
</body>
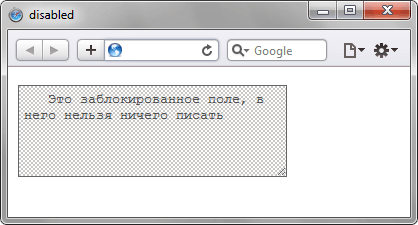
</html>В данном примере изменен стиль заблокированного текстового поля. Результат примера показан на рис. 1.

Рис. 1. Результат использования псевдокласса :disabled
