hyphens
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0+ | 13.0+ | 5.1+ | 8.0+ | 4.0+ | 4.2+ |
Краткая информация
| Значение по умолчанию | manual |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://dev.w3.org/csswg/css3-text/#hyphens |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство hyphens сообщает браузеру, как расставлять переносы слов в блоке текста. Словарь переносов хранится в браузере и подключается только при наличии атрибута lang с кодом языка. Так, для русского языка следует добавить lang="ru" к тегу <html> или непосредственно к абзацу текста.
Синтаксис
hyphens: none | manual | auto
Значения
- none
- Слова не переносятся, даже при наличии в тексте мягких переносов ­.
- manual
- Переносы слов в тексте происходят в тех местах, где добавлен ­ или <wbr>, если их нет, то переносы не делаются.
- auto
- Браузер автоматически добавляет переносы слов на основе встроенного словаря переносов.
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>hyphens</title>
<style>
p {
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
}
</style>
</head>
<body>
<p>Никотинамидадениндинуклеотидфосфат — широко
распространённый в природе кофермент некоторых
дегидрогеназ — ферментов, катализирующих
окислительно-восстановительные реакции в
живых клетках. </p>
</body>
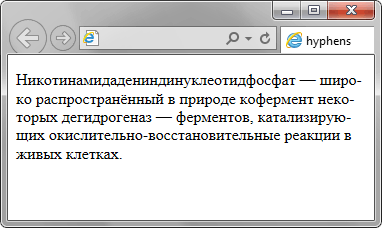
</html>Результат примера в браузере Internet Explorer показан на рис. 1.

Рис. 1. Переносы слов
Объектная модель
[window.]document.getElementById("elementID").style.hyphens
Браузеры
Internet Explorer поддерживает свойство -ms-hyphens.
Chrome, Safari, Androis и iOS поддерживают свойство -webkit-hyphens.
Firefox поддерживает свойство -moz-hyphens.
Chrome не поддерживает значение auto, поэтому переносы слов в нём не работают.
