-moz-orient
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ |
Краткая информация
| Значение по умолчанию | horozontal |
|---|---|
| Наследуется | Нет |
| Применяется | К <progress> |
| Процентная запись | Неприменима |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает положение индикатора прогресса — горизонтальное или вертикальное.
Синтаксис
-moz-orient: horizontal | vertical
Значения
- horizontal
- Горизонтальное положение.
- vertical
- Вертикальная ориентация
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>orient</title>
<style>
.vert {
-moz-orient: vertical;
}
</style>
</head>
<body>
<p>Горизонтальный индикатор прогресса</p>
<progress max="100" value="75"></progress>
<p>Вертикальный индикатор прогресса</p>
<progress max="100" value="75" class="vert"></progress>
</body>
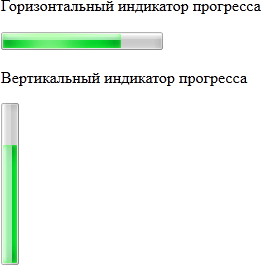
</html>Результат примера показан на рис. 1.

Рис. 1. Вид индикатора прогресса в зависимости от значения -moz-orient
