Тег <output>
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0+ | 10.0+ | 9.6+ | 5.1+ | 4.0+ | 4.0+ | 2.1+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Определяет область в которую выводится информация, преимущественно с помощью скриптов.
Синтаксис
<output>
</output>Атрибуты
- for
- Определяет идентификатор одного и более элементов для связывания с тегом <output>.
- form
- Задает имя формы, которой принадлежит область для вывода.
- name
- Задает уникальное имя элемента.
Закрывающий тег
Обязателен.
Пример
HTML5IE 10CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>output</title>
</head>
<body>
<form oninput="result.value=(cm.value/2.54).toFixed(2)">
<p>Введите длину в сантиметрах:
<input type="number" name="cm" autofocus></p>
<p>Длина в дюймах: <output name="result">0</output></p>
</form>
</body>
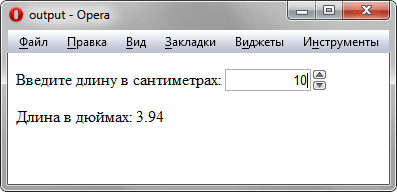
</html>Результат примера в браузере Opera показа на рис. 1.

Рис. 1. Использование тега <output>
Браузеры
Хотя IE 10 поддерживает данный тег, но не понимает переменную name.value. Для обращения к значению полей формы можно использовать document.getElementById('id').value
