Объединение ячеек таблицы
Тема:
таблицы
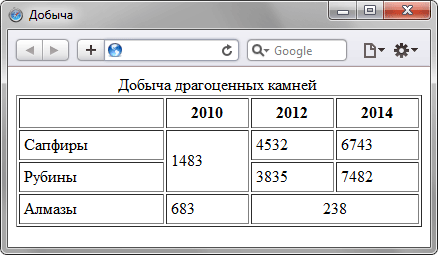
Создайте таблицу приведенную на рис. 1.

Рис. 1
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Добыча</title>
</head>
<body>
<table width="100%" border="1" cellpadding="4">
<caption>Добыча драгоценных камней</caption>
<tr>
<td></td>
<th>2010</th>
<th>2012</th>
<th>2014</th>
</tr>
<tr>
<td>Сапфиры</td>
<td rowspan="2">1483</td>
<td>4532</td>
<td>6743</td>
</tr>
<tr>
<td>Рубины</td>
<td>3835</td>
<td>7482</td>
</tr>
<tr>
<td>Алмазы</td>
<td>683</td>
<td colspan="2" align="center">238</td>
</tr>
</table>
</body>
</html>