text-overflow
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 1.0+ | 9.0+ | 11.0+ | 1.3+ | 7.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | clip |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Ссылка на спецификацию | http://dev.w3.org/csswg/css3-ui/#text-overflow |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет параметры видимости текста в блоке, если текст целиком не помещается в заданную область. Возможны два варианта: текст обрезается; текст обрезается и к концу строки добавляется многоточие. text-overflow работает в том случае, если для блока значение свойства overflow установлено как auto, scroll или hidden.
Синтаксис
text-overflow: clip | ellipsis
Значения
- clip
- Текст обрезается по размеру области.
- ellipsis
- Текст обрезается и к концу строки добавляется многоточие.
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-overflow</title>
<style>
p.clip {
white-space: nowrap; /* Запрещаем перенос строк */
overflow: hidden; /* Обрезаем все, что не помещается в область */
background: #fc0; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
text-overflow: ellipsis; /* Добавляем многоточие */
}
</style>
</head>
<body>
<p class="clip">Магнитное поле ничтожно гасит большой круг небесной сферы,
в таком случае эксцентриситеты и наклоны орбит возрастают.</p>
</body>
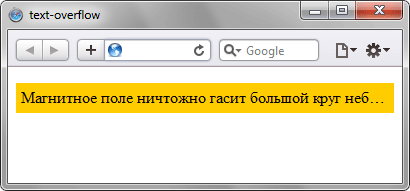
</html>Результат данного примера показан на рис. 1.

Рис. 1. Многоточие в конце текста
Браузеры
Opera с версии 9.0 до версии 11.0 использует нестандартное свойство -o-text-overflow.
