Псевдоэлемент ::-ms-expand
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0+ |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Задаёт стиль кнопки раскрытия списка, созданного с помощью тега <select> в браузере Internet Explorer.
Синтаксис
селектор::-ms-expand { ... }
Значения
Нет.
Пример
HTML5CSS3IE 10CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>::-ms-expand</title>
<style>
.expand {
border: none; /* Убираем рамку */
}
.expand::-ms-expand {
border-radius: 10px; /* Радиус скругления */
background: #7cbc0a; /* Цвет фона */
color: #fff; /* Цвет текста */
}
</style>
</head>
<body>
<select>
<option>Куздра</option>
<option>Бокр</option>
<option>Бокрёнок</option>
</select>
<select class="expand">
<option>Куздра</option>
<option>Бокр</option>
<option>Бокрёнок</option>
</select>
</body>
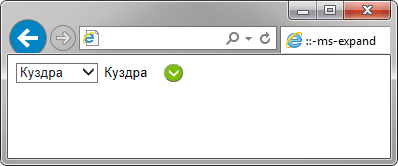
</html>Результат данного примера показан на рис. 1. Слева находится стандартный раскрывающийся список, справа — список, изменённый через стили.

Рис. 1. Вид списка, оформление которого задано через стили
