Тег <caption>
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 7.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <caption> предназначен для создания заголовка к таблице и может размещаться только внутри контейнера <table>, причем сразу после открывающего тега. Такой заголовок представляет собой текст, по умолчанию отображаемый перед таблицей и описывающий ее содержание.
Синтаксис
<table>
<caption>Текст</caption>
<tr>
<td>...</td>
</tr>
</table>Атрибуты
- align
- Определяет выравнивание заголовка по горизонтали.
- valign
- Устанавливает расположение заголовка до или после таблицы.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег CAPTION</title>
</head>
<body>
<table width="100%" border="1" cellspacing="0" cellpadding="4">
<caption>Таблица 3.2. Демонстрация катаболических
процессов организма</caption>
<tr>
<th> </th><th>Чебурашка</th>
<th>Крокодил Гена</th><th>Шапокляк</th>
</tr>
<tr>
<td>Съел, кг</td><td>5</td>
<td>2</td><td>1</td>
</tr>
<tr>
<td>Выпил, л</td><td>6</td>
<td>8</td><td>2</td>
</tr>
<tr>
<td>Смог, раз</td><td>5</td>
<td>5</td><td>1</td>
</tr>
</table>
</body>
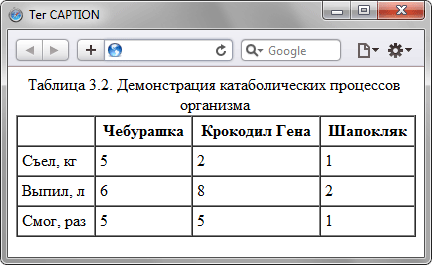
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид заголовка таблицы
