Тег <progress>
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 | 6.0+ | 11.0+ | 5.2+ | 6.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Используется для отображения прогресса завершенности задачи. Изменение значения происходит через JavaScript.
Синтаксис
<progress value="<число>" max="<число>">
Текст
</progress>Атрибуты
- value
- Текущее значение прогресса.
- max
- Максимальное значение прогресса.
Закрывающий тег
Обязателен.
Пример
HTML 5IE 10CrOpSa 5.2Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>progress</title>
</head>
<body>
<p>Пожалуйста, подождите, фотографии загружаются.</p>
<progress max="100" value="25">
Загружено на <span id="value">25</span>%
</progress>
</body>
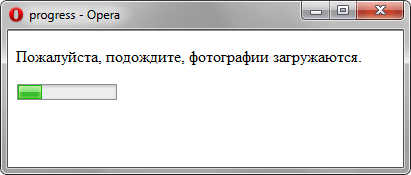
</html>Результат примера в браузере Opera показан на рис. 1.

Использование тега <progress>
