font-variant
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 3.1+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font-variant |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет, как нужно представлять строчные буквы — оставить их без модификаций или делать их все прописными уменьшенного размера. Такой способ изменения символов называется капителью.
Синтаксис
font-variant: normal | small-caps | inherit
Значения
- normal
- Оставляет регистр символов исходным, заданным по умолчанию.
- small-caps
- Модифицирует все строчные символы как заглавные уменьшенного размера, как показано на рис. 1.
- inherit
- Наследует значение родителя

Рис. 1. Обычный текст и текст в виде капители
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-variant</title>
<style>
h1 {
font-variant: small-caps; /* Устанавливаем капитель для заголовка */
}
</style>
</head>
<body>
<h1>Duis te feugifacilisi</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
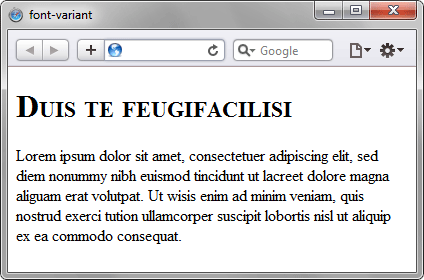
</html>Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства font-variant
Объектная модель
[window.]document.getElementById("elementID").style.fontVariant
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
