Тег <wbr>
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 8.0 | 5.0+ | 1.0+ | 11.7+ | 4.0+ | 3.0+ | 1.0+ | 2.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <wbr> указывает браузеру место, где допускается делать перенос строки в тексте, если этого требует ширина родительского элемента.
Синтаксис
Текст<wbr>текстЗакрывающий тег
Не требуется.
Атрибуты
Нет.
Пример
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег WBR</title>
<style>
.word { font-size: 2em; }
wbr { display: inline-block; }
</style>
</head>
<body>
<p>Самое длинное слово из химии</p>
<p class="word">метоксихлор<wbr>диэтиламино<wbr>метил<wbr>бутил<wbr>амино<wbr>акридин</p>
</body>
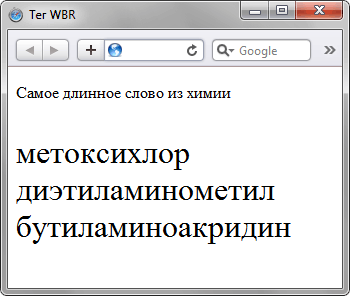
</html>Результат примера показа на рисунке ниже. При изменении ширины окна текст будет переноситься в тех местах, где указан тег <wbr>.

Рис. 1. Перенос текста в браузере Safari
Браузеры
Ни один браузер при переносе текста не добавляет символ дефиса. При необходимости дефис можно имитировать, заменив тег <wbr> на символ мягкого переноса ­.
Internet Explorer 8 и Opera до версии 11.7 не делают переносы длинной строки, пока в стилях для wbr не указано свойство display со значением inline-block, как показано в примере.
