image-rendering
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0+ | 11.60+ | 3.6+ |
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Да |
| Применяется | К изображениям, фоновым картинкам, <video>, <canvas> |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Сообщает браузеру, каким алгоритмом интерполировать изображение при масштабировании его размеров или изменении масштаба в параметрах браузера.
Синтаксис
image-rendering: auto | optimizeSpeed | optimizeQuality | inherit | crisp-edges
Значения
- auto
- Браузер автоматически подбирает алгоритм интерполяции, обычно соответствует optimizeQuality.
- optimizeSpeed
-
Цель алгоритма — быстрое отображение картинки, для чего применяется метод интерполяции по ближайшим точкам. Он не создаёт сглаживания вокруг линий и его можно рекомендовать в тех случаях, когда требуется сохранить первоначальный набор цветов и резкость краёв. - optimizeQuality
-
Повышает качество картинки за счёт использования бикубического метода интерполяции. Это даёт сглаженные границы и плавный тоновый диапазон цветов. - crisp-edges
- Сохраняет контраст и контуры изображения, не допуская размытия цветов и контуров.
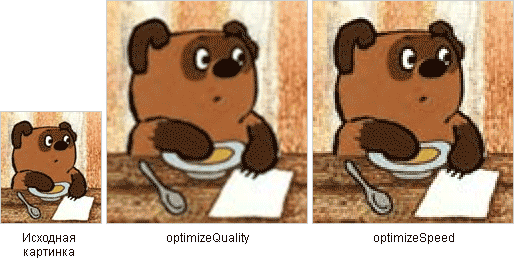
Влияние разных значений на вид изображения при увеличении его масштаба показано на рис. 1.

Рис. 1. Результат применения методов интерполяции
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>image-rendering</title>
<style>
img { border: 1px solid #ccc; }
.fast {
image-rendering: optimizeSpeed;
}
</style>
</head>
<body>
<p><img src="images/russia.png" alt="Флаг России" width="200">
<img src="images/russia.png" alt="Флаг России" width="200" class="fast"></p>
</body>
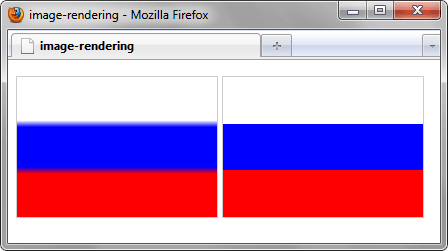
</html>В данном примере две картинки с шириной 30 пикселов увеличиваются до 200 пикселов с использованием разных алгоритмов. Для левой картинки применяется алгоритм, заданный по умолчанию (билинейный), для правой — метод интерполяции по ближайшим точкам (рис. 2).

Рис. 2. Результат использования image-rendering с разными значениями
Браузеры
Chrome не поддерживает значения optimizeSpeed и optimizeQuality. Вместо crisp-edges поддерживает значение -webkit-optimize-contrast.
Opera поддерживает значение -o-crisp-edges.
Firefox поддерживает значение -moz-crisp-edges.
