Градиентный текст
Для создания эффектных текстовых заголовков можно использовать градиент, который будет отображаться исключительно внутри букв. Ниже рассмотрим два способа добавления градиента к тексту, а также их плюсы и минусы.
Использование mix-blend-mode
Свойство mix-blend-mode определяет режим наложения цвета текста на фоновый цвет. Подобные режимы наложения можно увидеть в графических редакторах вроде Photoshop, соответственно, идея наложения и названия режимов позаимствованы оттуда.
Перед применением этого метода текст надо обернуть в какой-нибудь элемент (<p>, <span>, <div>, <h2> и др.) и установить для него родителя. Мы сделаем такую структуру: <div> в качестве родителя; <h2> для текста.
<div>
<h2>Градиентный текст</h2>
</div>Теперь для <div> устанавливаем желаемый градиент через свойство background, а для <h2> ставим белый цвет фона и свойство mix-blend-mode со значением screen (пример 1).
Пример 1. Свойство mix-blend-mode
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Градиентный текст</title>
<style>
div {
background: linear-gradient(red, blue); /* Градиент для текста */
}
div > h2 {
font-size: 3rem; /* Размер текста */
margin: 0; /* Убираем отступы */
background: white; /* Белый цвет фона */
mix-blend-mode: screen; /* Режим наложения */
}
</style>
</head>
<body>
<div><h2>Градиентный текст</h2></div>
</body>
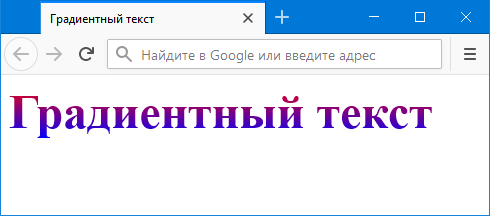
</html>Результат данного примера показан на рис. 1.

Рис. 1. Градиентный текст
Минусы
- Метод годится только для белого фона веб-страницы, в остальных случаях градиент будет виден не только на тексте.
- К тексту добавляется дополнительный родительский элемент.
- Не поддерживается в браузерах IE и Edge. Однако в связи с переходом Edge на движок Chromium скоро начнёт поддерживать.
Плюсы
- Градиентом легко управлять через стили.
- Вместо градиента можно подставить изображение, заменив linear-gradient на значение url(image/bg.png).
Использование -webkit-background-clip
Нестандартное свойство -webkit-background-clip со значением text позволяет установить цвет фона, в том числе градиент или картинку, только для текста. Градиент теперь применяем непосредственно к текстовому элементу (<h2> в нашем случае) и включаем свойство -webkit-background-clip, а также -webkit-text-fill-color со значением transparent.
h2 {
background: linear-gradient(red, blue); /* Градиент для текста */
-webkit-background-clip: text; /* Обрезаем фон по тексту */
-webkit-text-fill-color: transparent; /* Прозрачный текст */
}-webkit-text-fill-color нужен для того, чтобы убрать исходный цвет у самого текста, без этого свойства метод работать не будет (пример 2).
Пример 2. Свойство -webkit-background-clip
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Градиентный текст</title>
<style>
body {
background: #333; /* Цвет фона веб-страницы */
}
h2 {
font-size: 3rem;
background: linear-gradient(to right, orange, white); /* Градиент для текста */
-webkit-background-clip: text; /* Обрезаем фон по тексту */
-webkit-text-fill-color: transparent; /* Прозрачный текст */
}
</style>
</head>
<body>
<h2>Градиентный текст</h2>
</body>
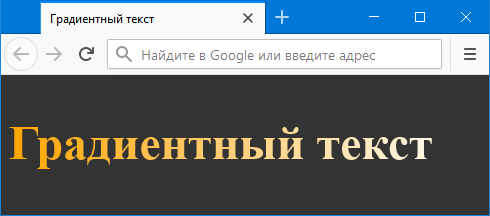
</html>Результат данного примера показан на рис. 2.

Рис. 2. Градиентный текст
Минусы
- Мы используем нестандартные свойства, работу которых никто не гарантирует в будущем.
- Не поддерживается браузером IE.
Плюсы
- Градиентом легко управлять через стили.
- Вместо градиента можно подставить изображение, заменив linear-gradient на значение url(image/bg.png).
- Поддерживается браузером Edge.
- Метод годится для любого фона веб-страницы.
- Не используются дополнительные элементы.
Таким образом, для фона веб-страницы, отличного от белого, подходит исключительно второй метод. Если же у вас белый цвет фона, то лучше использовать первый метод, поскольку в нём применяются стандартные свойства, которые будут поддерживаться браузерами и в дальнейшем.
