Псевдокласс :empty
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.5+ | 3.1+ | 1.0+ | 1.0+ | 2.0+ |
Краткая информация
| Применяется | Ко всем элементам |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#empty-pseudo |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдокласс :empty представляет пустые элементы, иными словами такие, которые не содержат дочерних элементов, текста или пробелов. К примеру, <p></p> является пустым элементов, а <p> </p>, <p> </p> или <p>эге</p> уже нет.
Синтаксис
элемент:empty { ... }
Значения
Нет.
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>empty</title>
<style>
span:empty {
background: red;
padding: 3px;
margin-left: 7px;
display: inline-block;
}
</style>
</head>
<body>
<p>Линеарная фактура, в том числе, иллюстрирует фузз, и здесь мы видим
ту самую каноническую секвенцию с разнонаправленным шагом
отдельных звеньев<span></span></p>
</body>
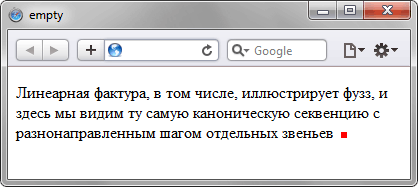
</html>Результат данного примера в браузере Safari показан на рис. 1.

Рис. 1. Применение псевдокласса :empty
