Хлебные крошки
Хлебные крошки — это разновидность навигации, которая помогает посетителям понять, где они находятся на сайте и быстро перемещаться по иерархии веб-страниц. Обычно хлебные крошки отображаются в виде цепочки ссылок, разделённых между собой специальными символами (например: «>», «/» или «→»).
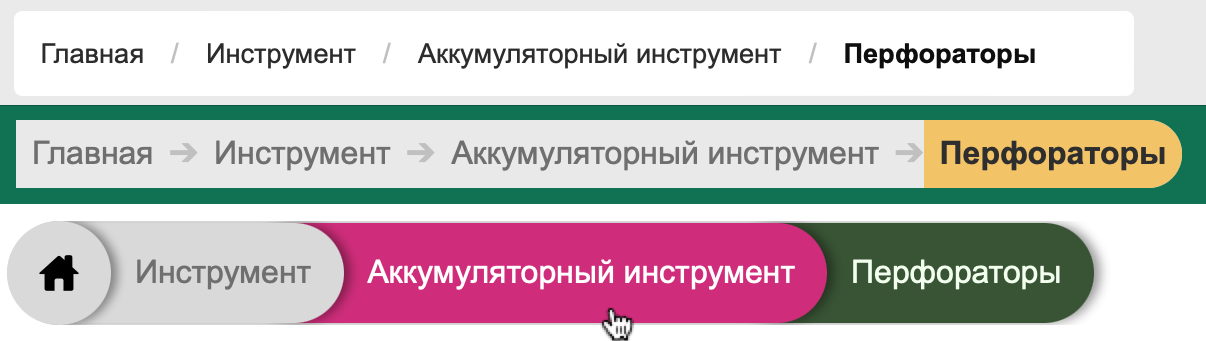
Первой в цепочке ссылок, как правило, идёт главная страница, а последней — текущая веб-страница. Вместо надписи «Главная страница» также применяют изображение домика. На рис. 1 приведено несколько вариантов хлебных крошек.

Рис. 1. Вид хлебных крошек
Обратите внимание, что последний пункт не является ссылкой, поскольку указывает на текущую веб-страницу.
Разметка хлебных крошек обычно делается с помощью списков <ul> или <ol>, каждая ссылка вставляется внутрь пункта списка <li>. Для последнего пункта списка ссылка не нужна, поэтому вместо элемента <a> используем <span>.
<ol>
<li><a href="/">Главная</a></li>
<li><a href="/catalog/">Каталог</a></li>
<li><a href="/catalog/electronics/">Электроника</a></li>
<li><span>Смартфоны</span></li>
</ol>