Стилизация <progress>
На webref.ru добавился новый учебный курс, посвящённый стилизации <progress>. Этот HTML-элемент предназначен для создания шкалы прогресса, показывающей степень выполнения задачи или процесса.
В курсе рассмотрены следующие темы:
- создание шкалы прогресса;
- изменение цвета шкалы;
- стилизация для разных браузеров, включая Chrome, Safari, Firefox;
- специальные псевдоэлементы, работающие в определённых браузерах;
- использование линейного градиента для создания полосок;
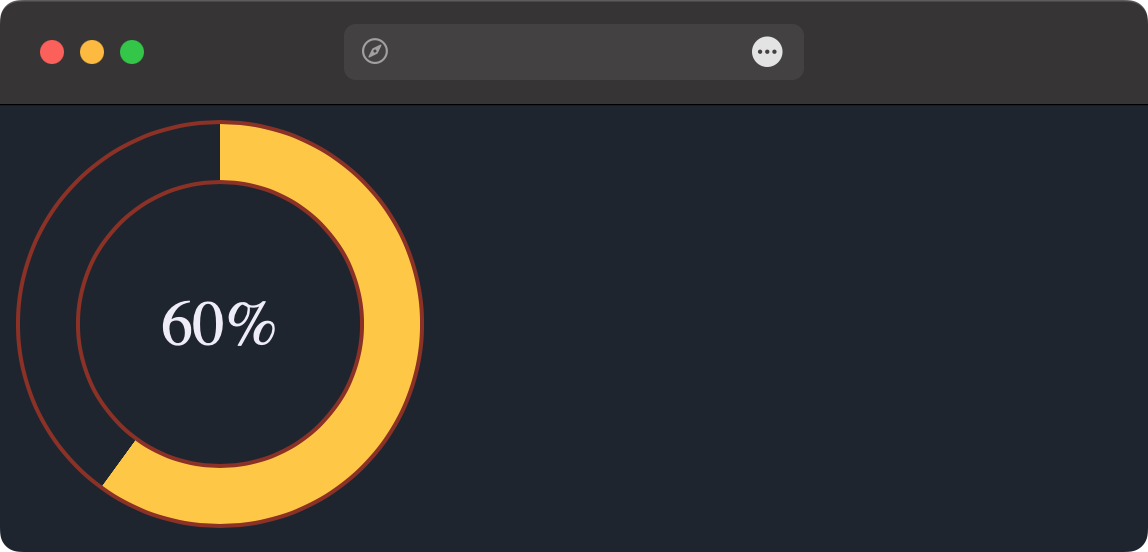
- использование конического градиента для создания круговой шкалы.
Каждый урок сопровождается вопросами для проверки знаний и заданиями для самостоятельного решения.