OKLCH — лучший формат для цвета в CSS
Традиционно цвета в CSS задаются с помощью модели RGB (red, green, blue — красный, зелёный, синий) в шестнадцатеричном формате. Вот, к примеру, как будет выглядеть белый цвет текста на зелёном фоне.
.primary {
background-color: #63a03e; /* Зелёный фон */
color: #fff; /* Белый цвет */
}Тот же цвет можно выразить и десятичными числами через стилевую функцию rgb().
.primary {
background-color: rgb(99 160 62); /* Зелёный фон */
color: rgb(255 255 255); /* Белый цвет */
}Цветовая модель RGB поддерживает более 16 миллионов цветов, работает во всех браузерах и графических редакторах. Несмотря на такие преимущества, у неё есть и важный недостаток — она подходит для компьютеров и не удобна для людей.
- Довольно сложно интуитивно, без помощи сторонних программ, получить желаемый цвет.
- Также сложно, взяв определённый цвет, сделать его светлее или темнее.
- Изменение одного из параметров не даёт предсказуемый результат.
В целом, имея большой опыт работы с цветом, можно довольно точно предсказывать, какой будет цвет на основе заданных чисел. К тому же графические редакторы никто не отменял, и с их помощью произвольный цвет в шестнадцатеричном формате получается довольно легко. Так что многие веб-дизайнеры вообще не понимают, что при выборе цвета есть какая-то проблема.
Но есть и другая категория веб-дизайнеров, которые хотят задавать цвет другим способом. Для них в CSS введена поддержка цветовых моделей HSL, HWB, LAB, LCH и OKLCH. О последней и поговорим подробнее.
Цветовая модель OKLCH является улучшенной версией LCH (lightness, chroma, hue — светлота, цветность, оттенок), которая разработана для более точного и единообразного представления цвета, основанного на восприятии человеческого глаза, и обладает рядом преимуществ по сравнению с другими цветовыми моделями.
- OKLCH основана на цветовом пространстве, которое лучше соответствует тому, как человеческий глаз воспринимает цвет.
- OKLCH работает с цветовым пространством DCI-P3, благодаря чему в CSS открываются новые цвета, недоступные в традиционных форматах.
- Изменение значения одного из параметров приводит к предсказуемому изменению воспринимаемого цвета. Это упрощает работу с цветом и позволяет дизайнерам точнее контролировать результат.
- OKLCH исправил ошибку LCH, связанную с неожиданным сдвигом оттенка при изменении насыщенности и яркости для голубого цвета.
Цвет в OKLCH записывается с помощью трёх обязательных параметров: светлота, цветность и оттенок. Также при желании можно добавить четвёртый параметр, который регулирует степень прозрачности цвета.
Светлота
Представляет собой световую яркость цвета (рис. 1), измеряется в диапазоне от 0% (чёрный) до 100% (белый) или в числах от 0 до 1.

Рис. 1. Светлота
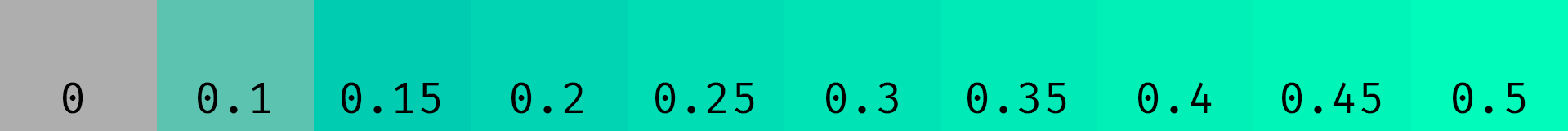
Цветность
Определяет насыщенность или чистоту цвета; начинается с 0, а вот максимальное значение теоретически неограниченно, хотя на практике не превышает 0.5 (рис. 2). Вместо чисел можно использовать проценты от 0% до 100%, при этом 100% соответствует числу 0.4.

Рис. 2. Цветность
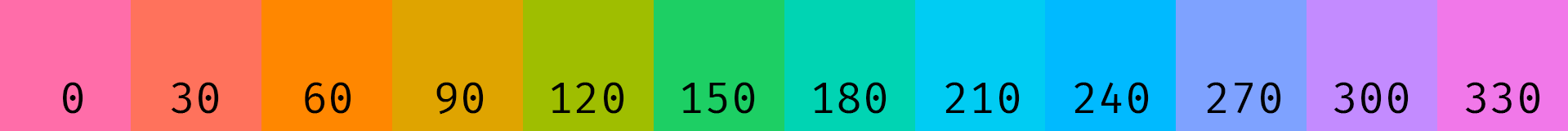
Оттенок
Оттенок определяется с помощью цветового круга и задаётся в градусах от 0 до 360 (рис. 3).

Рис. 3. Оттенок
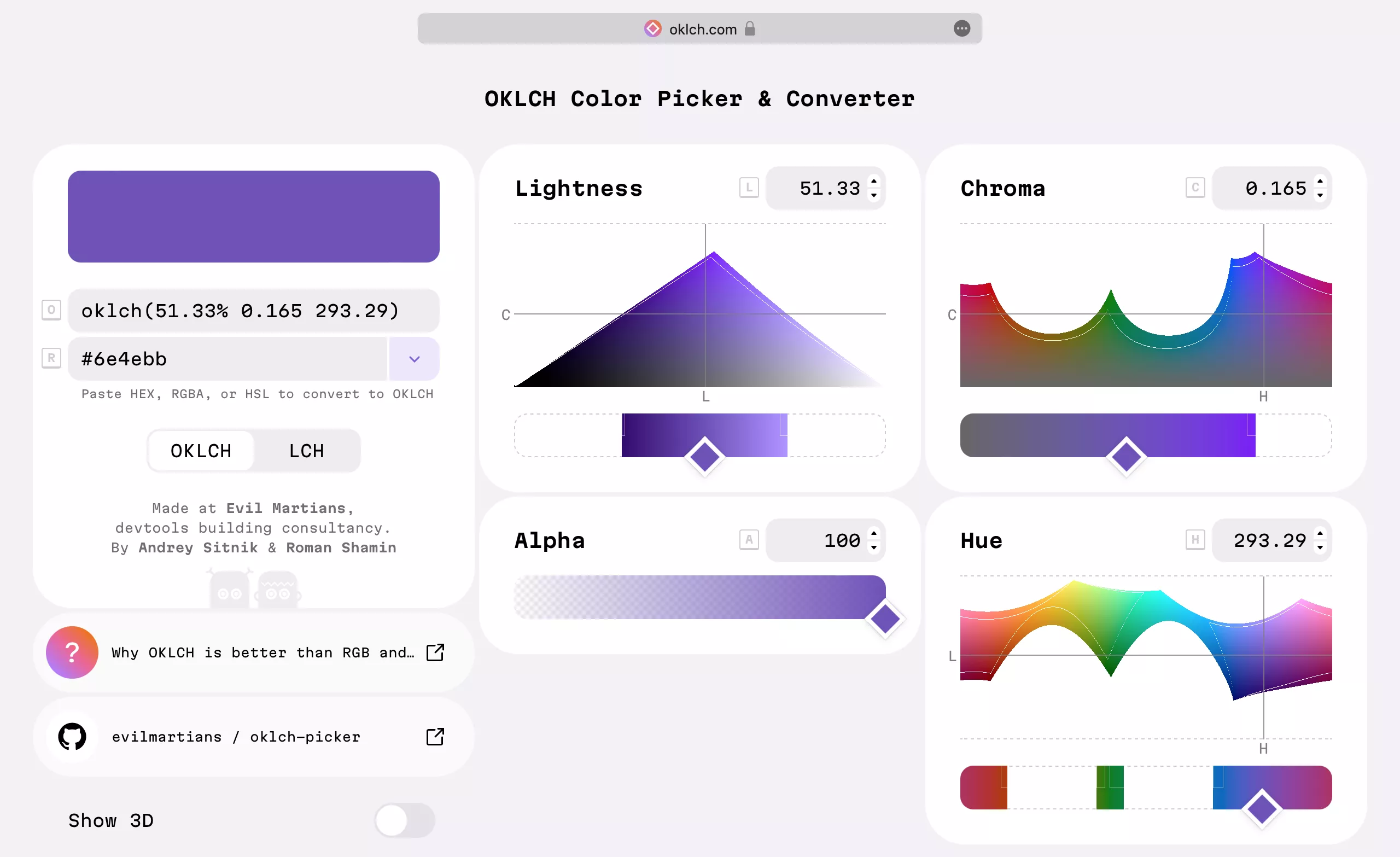
Посмотреть доступные цвета и подобрать их в формате OKLCH можно на сайте oklch.com (рис. 4).

Рис. 4. Подбор цвета в формате OKLCH
Для использования этой цветовой модели в CSS применяется стилевая функция oklch(), в которой параметры перечисляются через пробел. Вот несколько примеров.
background: oklch(62% 0.23 30); /* Красный */
background: oklch(76% 0.16 57); /* Оранжевый */
background: oklch(62% 0.15 150); /* Зелёный */
background: oklch(48% 0.23 273); /* Синий */
background: oklch(65% 0.15 315); /* Фиолетовый */Если требуется сделать цвет полупрозрачным, то после косой черты добавляется значение альфа-канала в процентах от 0% до 100% или в числах от 0 до 1.0.
background: oklch(65% 0.25 355 / 80%); /* Полупрозрачный розовый цвет */
background: oklch(65% 0.17 254 / 40%); /* Полупрозрачный голубой цвет */Функция oklch() хорошо подходит для градиентов (пример 1), поскольку из-за особенностей цветовой модели градиенты получаются сглаженными и с плавными переходами от одного цвета к другому.
Пример 1. Использование oklch() для градиента
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>OKLCH</title>
<style>
body {
background-image: linear-gradient(
oklch(30% 0.1 270),
oklch(47% 0.17 270)
);
background-attachment: fixed;
}
</style>
</head>
<body>
</body>
</html>Результат данного примера показан на рис. 5.

Рис. 5. Градиент
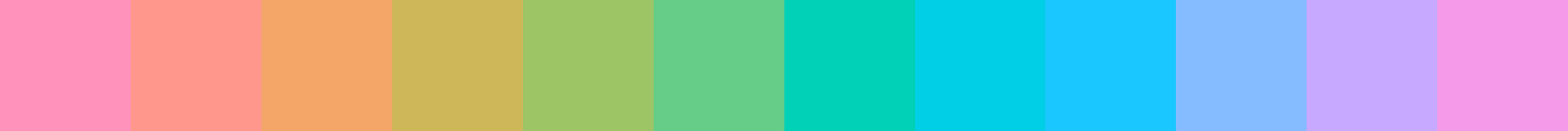
Преимуществом модели OKLCH является то, что она учитывает особенности человеческого зрения. Поэтому цвета с одинаковым значением светлоты, пусть даже и разного оттенка, воспринимаются человеком именно как одной светлоты. В той же модели HSL это работает не так, и некоторые цвета кажутся светлее других, несмотря на одни и те же значения насыщенности и светлоты (рис. 6).

Рис. 6. Цвета в HSL
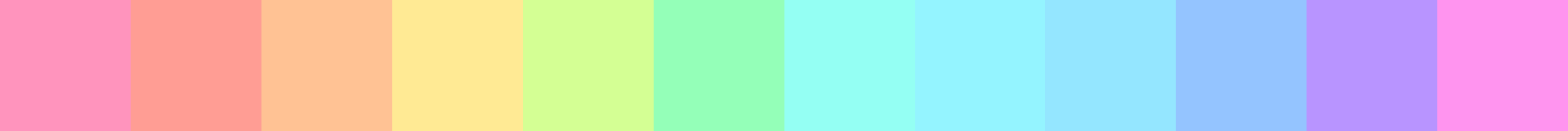
В OKLCH смена оттенка не влияет на показатели светлоты и цветности (рис. 7).

Рис. 7. Цвета в OKLCH
Из-за этой особенности, в CSS удобно применять формат OKLCH для однотипных разноцветных блоков. В примере 2 такие блоки выделяются фоном и цветной толстой линией слева. Обратите внимание, что в функции oklch() для каждого фона меняется только оттенок (третий параметр) и сохраняются значения светлоты и цветности. Для линии каждого блока оттенок, наоборот, остаётся прежним, а светлота и цветность меняются.
Пример 2. Использование oklch() для блоков
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>OKLCH</title>
<style>
.callout {
padding: 1rem; /* Расстояние от текста до края */
margin-bottom: 1rem; /* Расстояние снизу */
border-left: 5px solid; /* Линия слева */
}
.callout.info {
background-color: oklch(96% 0.03 245); /* Цвет фона */
border-left-color: oklch(76% 0.13 245); /* Цвет линии */
}
.callout.success {
background-color: oklch(96% 0.03 155);
border-left-color: oklch(76% 0.13 155);
}
.callout.warning {
background-color: oklch(96% 0.03 85);
border-left-color: oklch(76% 0.13 85);
}
</style>
</head>
<body>
<div class="callout info">Информация</div>
<div class="callout success">Успех</div>
<div class="callout warning">Предупреждение</div>
</body>
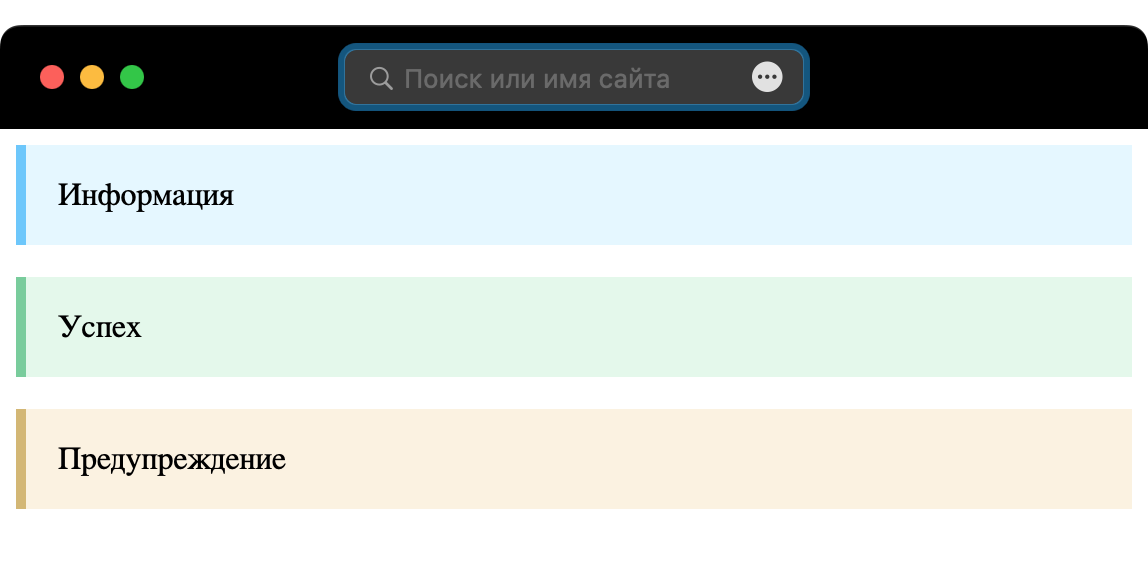
</html>Результат данного примера показан на рис. 8.

Рис. 8. Цветные блоки
Итоги
- Цветовая модель OKLCH применяется для выбора цвета элементов веб-страниц и обладает рядом преимуществ по сравнению с моделью RGB.
- Для использования этой модели предназначена стилевая функция oklch(), которая имеет три обязательных параметра: светлота, цветность, оттенок. Четвёртый необязательный параметр устанавливает степень прозрачности цвета.
- Меняя значение лишь светлоты в oklch() мы делаем цвет светлее или темнее. При изменении лишь оттенка мы получаем другой цвет, который при этом сохраняет значения светлоты и цветности.
