Закончился приём работ на мини-конкурс «Хэллоуин», посвященный созданию изображения только средствами CSS3. Всего в конкурсе приняло участие 14 человек, подано 20 работ, правила позволяли подавать сразу несколько изображений. Осталось выбрать победителей, они определятся путём простого голосования в этом опросе. Принять участие в голосовании может любой зарегистрированный на форуме, у кого написано не менее двух сообщений, это сделано для защиты от накруток.
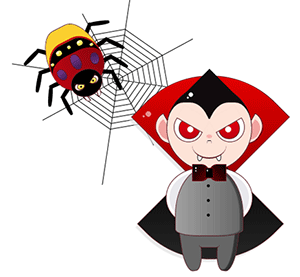
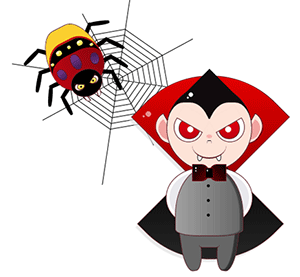
Вообще, уровень поданных работ приятно удивил. Порой даже не верится, что подобные штуки сделаны не в каком-нибудь графическом редакторе, а в браузере на чистом CSS. Вот несколько понравившихся мне монстриков в виде скриншотов, зацените сами.