Генератор шрифтов Fontello
После написания статьи об использовании символов UTF в качестве иконок для дизайна, в комментариях мне посоветовали обратить внимание на сервис Fontello. Он автоматически собирает шрифт, содержащий только выбранные пользователем символы. Напомню для начала, в чём плюсы и минусы такого подхода по сравнению с теми же изображениями.
Плюсы
- символы можно масштабировать как угодно, они не теряют своего качества;
- занимают мало места;
- к символам применимы стилевые свойства вроде изменения цвета, фона, добавления тени, повороты и др.;
- символы легко добавлять практически к любому элементу через псевдоэлементы ::before и ::after.
Минусы
- символы одноцветные;
- могут несколько различаться в разных операционных системах;
- символы не ко всем элементам можно добавить;
- нельзя отредактировать на свой вкус.
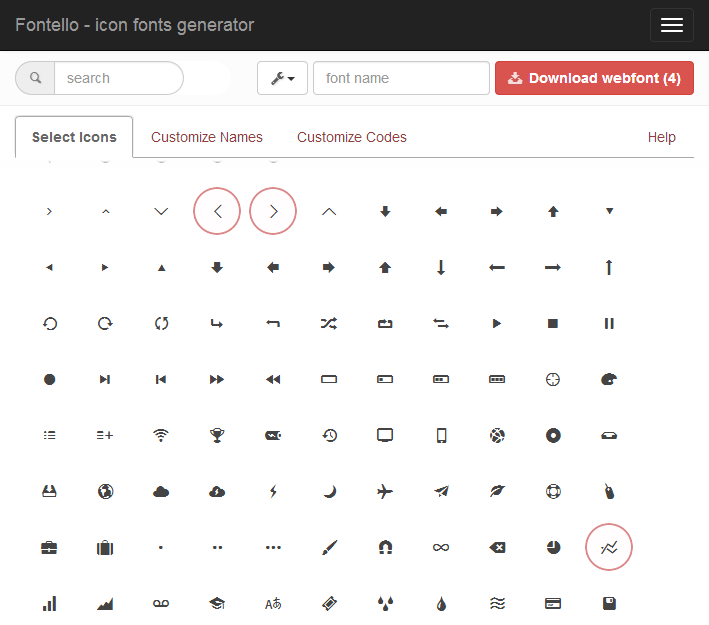
Сервис Fontello действует довольно просто: вы отмечаете символы, которые вам нравятся, и нажимаете кнопку «Download webfont» (рис. 1).

Рис. 1. Fontello с выбранными шрифтами
Внутри скачанного архива содержится шрифт fontello в четырёх разных форматах: ttf, svg, eot и woff. Это гарантирует, что в любом браузере, даже устаревшем, какой-то из них будет обязательно работать. Здесь же лежит demo.html, показывающий работу символов в качестве иконок и куча стилевых файлов на все случаи жизни. Некоторые, к примеру, нужны для работы IE7, который не понимает свойство content, а без него у нас возникают сложности с выводом иконок. Впрочем, будем оптимистично считать, что время IE7 уже позади и им никто в зрелом рассудке пользоваться не станет. Так что ориентируемся на современные браузеры, а здесь всё просто.
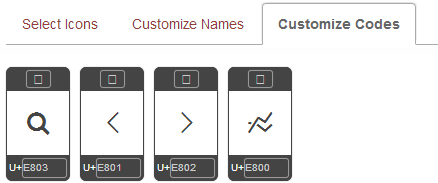
Нам требуется две вещи: папка font целиком, она, напомню, хранит четыре шрифтовых файла в разном формате, и коды символов. Их можно посмотреть в файле fontello.css или на сайте во вкладке «Customize Codes» (рис. 2).

Рис. 2. Код символов
Можно пойти и более простым путём и просто подключить файл fontello.css к сайту или скопировать содержимое в свой CSS и отредактировать по своему желанию.
Добавление иконок через стили делается в три этапа. Стиль я взял напрямую из fontello.css без дополнительного редактирования.
1. Подключаем файл шрифтов
@font-face {
font-family: 'fontello';
src: url('../font/fontello.eot?31919061');
src: url('../font/fontello.eot?31919061#iefix') format('embedded-opentype'),
url('../font/fontello.woff?31919061') format('woff'),
url('../font/fontello.ttf?31919061') format('truetype'),
url('../font/fontello.svg?31919061#fontello') format('svg');
font-weight: normal;
font-style: normal;
}Здесь важно правильно указать путь к шрифтам относительно CSS-файла. Браузеры из этого набора выберут и загрузят пользователю тот шрифт, который они понимают. В табл. 1 показано какие браузеры что «любят».
| Формат | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| TTF | 9.0+ | 4.0+ | 10.0+ | 3.1+ | 3.5+ | 2.2+ | |
| EOT | 5.0-8.0 | ||||||
| WOFF | 9.0+ | 5.0+ | 3.6+ | ||||
| SVG | 1.0+ | 9.0+ | 3.1+ | 3.5+ | 1.0+ |
2. Для элемента, где будет использоваться иконка, устанавливаем шрифт fontello.
[class^="icon-"]:before, [class*=" icon-"]:before {
font-family: "fontello";
font-style: normal;
font-weight: normal;
}Иконки мы будем определять через класс icon-*, поэтому такая запись говорит применить стилевые правила ко всем элементам, у которых класс начинается на icon- или icon- встречается в середине. Это на случай, если добавляется несколько классов одновременно. Плюс указывается псевдоэлемент :before, именно через него выводится символ.
3. Выводим символы по их коду через свойство content, работающее в связке с :before.
.icon-search:before { content: '\e803'; }
.icon-left-open-big:before { content: '\e801'; }
.icon-right-open-big:before { content: '\e802'; }
.icon-chart-line:before { content: '\e800'; }Теперь как это использовать. К любому элементу, где нужно показать иконку, добавляем класс с её именем, например, так.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Иконки</title>
<style>
@font-face {
font-family: 'fontello';
src: url('fonts/fontello.eot');
src: url('fonts/fontello.eot') format('embedded-opentype'),
url('fonts/fontello.woff') format('woff'),
url('fonts/fontello.ttf') format('truetype'),
url('fonts/fontello.svg') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"]:before, [class*=" icon-"]:before {
font-family: "fontello";
font-style: normal;
font-weight: normal;
}
.icon-search:before { content: '\e803'; }
.icon-left-open-big:before { content: '\e801'; }
.icon-right-open-big:before { content: '\e802'; }
.icon-chart-line:before { content: '\e800'; }
</style>
</head>
<body>
<button><i class="icon-search"></i></button>
</body>
</html>В данном примере делается кнопка с иконкой.
Резюме
Сервис Fontello позволяет использовать только выбранные иконки, что существенно сокращает объём загружаемого файла шрифтов. У меня он получился менее 5 Кб и содержал четыре иконки. Объём шрифтов сравним с подобными картинками, файлы которых после оптимизации будут занимать примерно столько же или даже больше. Преимуществом же символов является их масштабируемость и вариабельность — мы можем использовать один и тот же символ множество раз с разными стилевыми параметрами.
В целом, если вам по дизайну подходят предлагаемые иконки, то Fontello надо задействовать обязательно.
