Переменные CSS
Добавилось новое руководство Переменные CSS с нуля. Написал его пакистанский фронтенд-разработчик Ахмад Шадид, перевод мой.
Если не знаете, что это вообще такое и как эти переменные использовать, то читать обязательно.

Добавилось новое руководство Переменные CSS с нуля. Написал его пакистанский фронтенд-разработчик Ахмад Шадид, перевод мой.
Если не знаете, что это вообще такое и как эти переменные использовать, то читать обязательно.
Мы долго к этому шли и наконец пришли. htmlbook теперь работает по защищённому протоколу https. Никаких закладок обновлять не надо, всё настроили автоматически. Теперь идёт переход с http на https, а ещё с www на сайт без www. Адрес теперь один и это https://htmlbook.ru
Но если всё-таки заметите какие-то неполадки, пишите мне на ящик vlad@htmlbook.ru

Вот что мы будем делать в этом руководстве:

Реклама
«Влияние ссылочной массы на позиции сайта» — это понятие, которое отражает важность и влияние внешних ссылок, указывающих на определённый веб-сайт, на его позиционирование в поисковых системах. Ссылочная масса является одним из ключевых факторов, определяющих релевантность и авторитетность сайта в онлайн-пространстве.
Ссылочная масса, также известная как «backlink profile», представляет собой совокупность всех внешних ссылок, которые указывают на конкретный веб-сайт. Каждая ссылка воспринимается поисковыми системами как голос за авторитетность и качество сайта. Чем больше ссылок от релевантных и авторитетных источников указывает на сайт, тем выше вероятность того, что поисковая система рассмотрит его как надёжный и ценный для пользователей.
Обновил приложение под Андроид Практика по HTML и CSS, в котором можно решать задачи на разные темы, повышать свой уровень знаний HTML и CSS на практике.
Если ещё не установили, то самое время это сделать прямо сейчас.
Вы сверстали сайт и сделали его красивым с помощью CSS. Осталось добавить интерактива, и можно добавлять проект в портфолио.
«Оживить» на сайте можно что угодно: меню, модальные окна, корзину, пагинацию… В этой статье мы разберём слайдер — посмотрим, как его сделать на чистом JavaScript. Слайдер пригодится для раздела с отзывами, фотографиями сотрудников, изображениями товаров или чего-нибудь ещё — всё зависит только от вашей фантазии и проекта.
Вот три статьи о правильной вёрстке текста, после которых всё станет гораздо понятнее:
Прочитайте, чтобы разобраться раз и навсегда.
Редакция HTML Academy поговорила с ChatGPT и попросила нейросеть сделать просто красивую кнопку. Получилось то, что получилось.
Привет, это HTML Academy!
Мы уже 11 лет делаем курсы для веб-разработчиков и хотим помочь разобраться в IT всем, кому это интересно. Поэтому 28 июня в 13:00 приглашаем вас на бесплатный лайв «Где учиться программированию и не потратить время зря: вузы, курсы или самообучение».
В прямом эфире обсудим:
Всех записавшихся ждут скидки и подарки от Академии!
До встречи на лайве
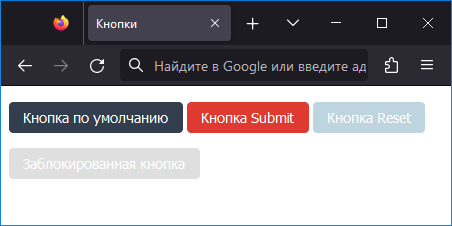
Добавил более 10 задач для самостоятельного решения по вёрстке кнопок. К каждой такой задаче идёт ответ, где можно подсмотреть решение и увидеть, как стилизованные кнопки будут выглядеть в браузере.